
"2024 Approved Ignite Curiosity with a Personal Touch - Anime Subscribe Buttons for Filmmakers (Filmora)"

Ignite Curiosity with a Personal Touch - Anime Subscribe Buttons for Filmmakers (Filmora)
How to Make Your YouTube Animated Subscribe Button Easily With Filmora

Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Hurry Up, Get Professional Valorant Thumbnail Skills Now
As a content creator on YouTube, you know how important it is to have a strong thumbnail that stands out from the competition. Not only does a thumbnail help attract viewers to your video, but it’s also the first thing people see when they come across your content on the platform. That’s why it’s crucial to put effort into designing an eye-catching thumbnail that accurately represents your video.
When creating a thumbnail for your Valorant video, it’s important to remember that the recommended size is 1280 x 720 pixels. This will ensure that your thumbnail looks clear and professional on all devices. In addition to size, it’s also essential to consider the composition of your thumbnail. In this article, we’ll provide tips and tricks for creating professional Valorant thumbnails that will help boost your views and engagement.
What Is Valorant?
Valorant is a free-to-play tactical first-person shooter video game developed and published by Riot Games. The game was released in June 2020 and has quickly gained popularity due to its high-stakes, team-based gameplay and unique characters.
In Valorant, players choose from a roster of agents, each with their abilities and playstyle, and compete in 5v5 objective-based matches. The game has a variety of game modes, including the popular “Spike Rush” mode, which features a shorter round time and special abilities for all players. Valorant is available on Microsoft Windows and will soon be available on other platforms.

Why Create Thumbnails for Your Valorant YouTube Videos?
Creating a thumbnail for your Valorant YouTube video is an important step in the video creation process. A thumbnail is a visual representation of your video and can help attract viewers to your content.
When someone comes across your video in their feed, the thumbnail is often the first thing they see, so it’s crucial to make it as eye-catching and compelling as possible. A strong thumbnail can help increase your views and engagement and establish your brand as a content creator. By putting effort into designing a professional and relevant thumbnail, you can set your video apart from the competition and entice viewers to click and watch.
How To Make a Valorant Thumbnail for Free?
If you want to create a Valorant thumbnail for your YouTube videos but don’t want to spend any money, you still have plenty of options. One way to create a thumbnail for free is by using a free online design tool or thumbnail maker. Or, you can try Wondershare Filmora .
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Not only is Filmora a powerful video editing software, and it has a range of features and tools that make it easy to design and create custom thumbnails. Even better, you can use the trial version of Filmora to create a thumbnail for free. You need to download the trial version and start experimenting with the various design tools and templates to create a thumbnail that reflects your style and brand.
Creating a Valorant thumbnail for YouTube using Filmora can be very easy. Just follow these steps:
Step1 Take a screenshot of your gameplay by pressing the “F12“ key on your keyboard while in the game. This will save the screenshot to your computer.

Step2 Launch Filmora and create a new project.

Step3 Import the screenshot into the media library by clicking the “Import“ button.

Step4 Drag the screenshot from the media library into the timeline.

Step5 Use the “Smart Cutout“ feature to select and cut out specific elements from the screenshot.

Step6 Choose the elements of the screenshot that you want to keep.

Step7 Remove any parts of the screenshot that you do not want to include in the thumbnail.

Step8 Extract the selected elements from the screenshot. You can resize the elements as desired.

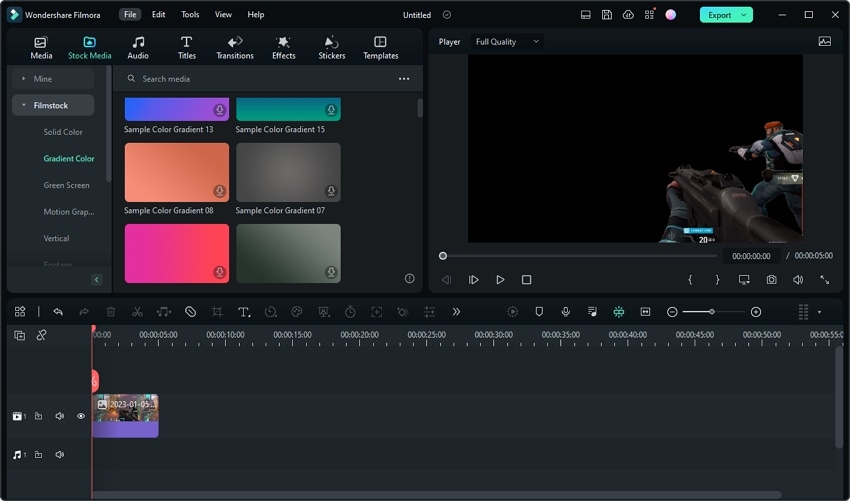
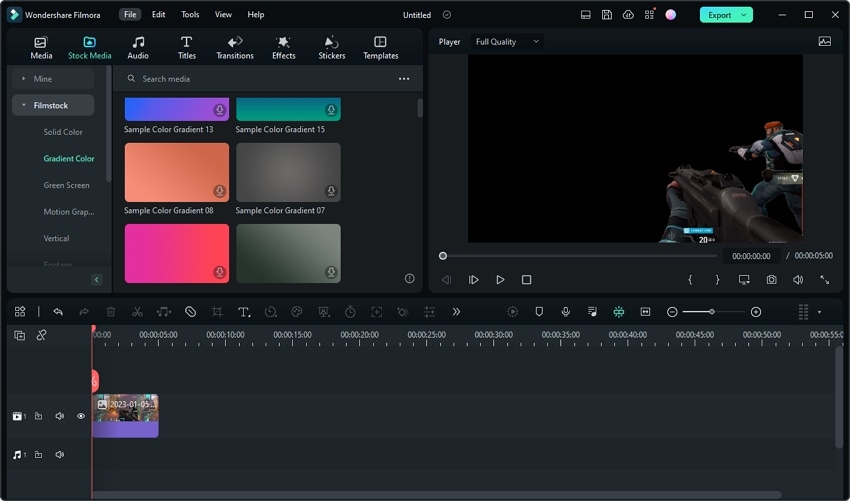
Step9 Add a background to the track below the screenshot by dragging a background image from the media library into the timeline. Alternatively, you can import your image as a background by clicking the “Import“ button and selecting the image file from your computer.

Step10 Add an effect, such as a gun effect, by searching for the desired effect in the “Effects“ tab and dragging it into the timeline.

Step11 Adjust the opacity of the effect as desired.

Step12 Add some titles and texts for your thumbnail.

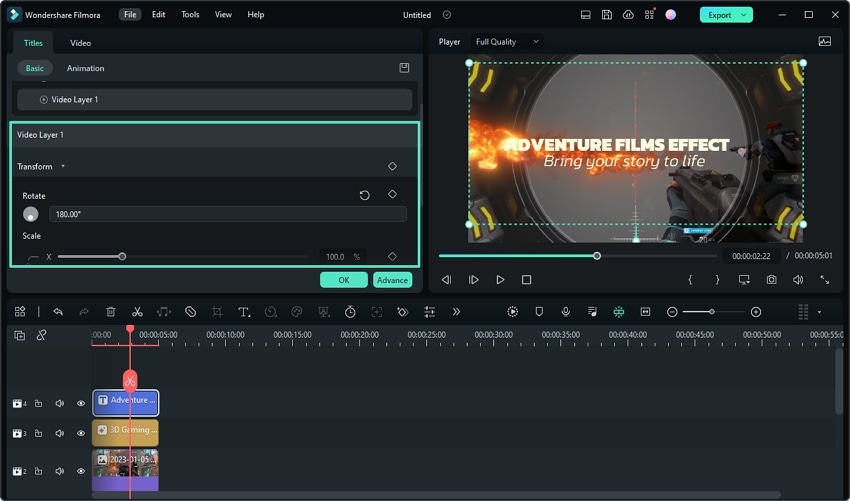
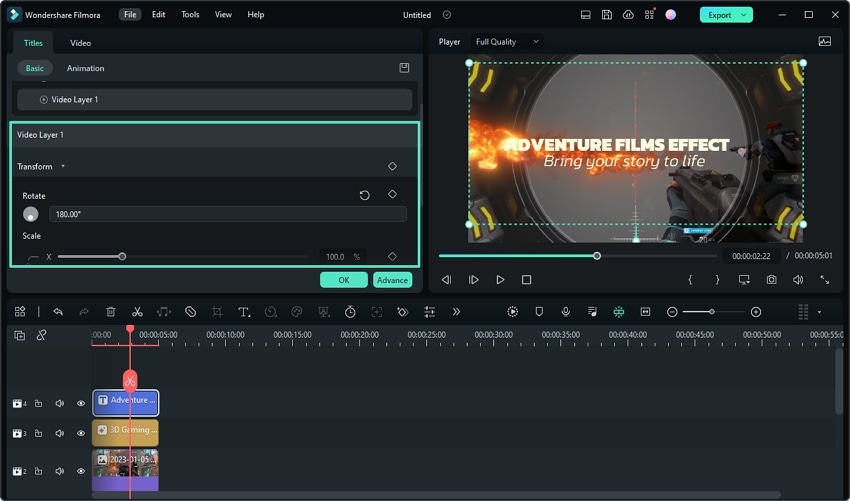
Step13 Customize the appearance and rotation of the fire effect as desired.

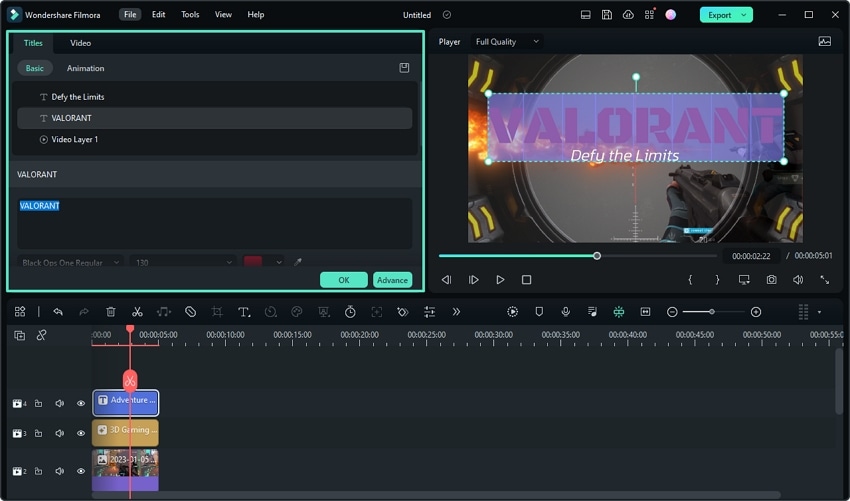
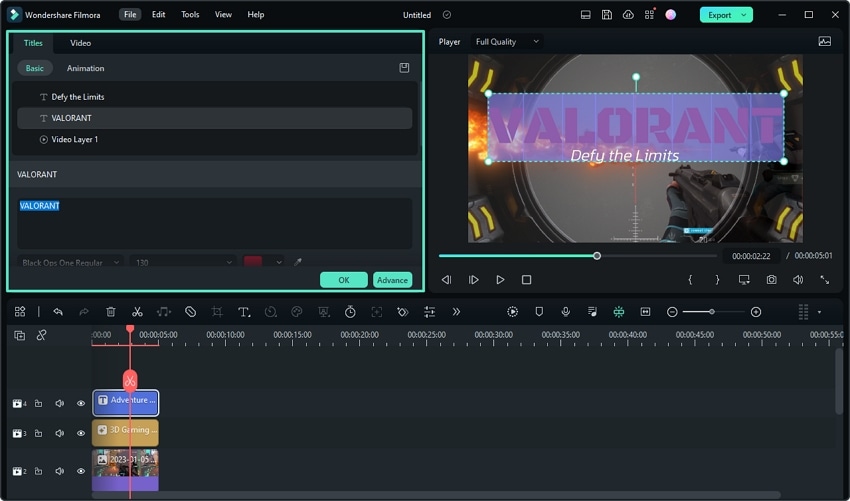
Step14 Edit the texts and adjust the appearance of the texts in the Titles window.

Step15 Choose a still frame that you like and take a snapshot of it.

Step16 Select the snapshot format and storage path. The snapshot will appear in the media library.

Step17 Right-click on the snapshot and select “Reveal in Explorer“ to find the file on your computer. You can now use it as your Valorant thumbnail.

Please note that while using the trial version of Filmora, a watermark will be added to the exported video. However, the watermark will not be added to the snapshot, so you can use the snapshot as your Valorant thumbnail without any issues.
Tips for Making Awesome Thumbnails for Your YouTube Valorant Videos
By following these tips, you can create an eye-catching and effective thumbnail for your Valorant YouTube videos that will help boost your views and engagement.
- Use high-quality images and graphics: A thumbnail with low-quality or pixelated images will not be as effective as a thumbnail with clear, high-resolution graphics.
- Use bold, eye-catching colors: Bright colors can help your thumbnail stand out in a crowded feed.
- Include relevant text: Use text to give viewers an idea of what to expect from your video and to entice them to click.
- Use clear, legible fonts: Make sure the text on your thumbnail is easy to read and doesn’t distract from the overall design.
- Keep it simple: Avoid overcrowding your thumbnail with too many elements or text. A clean, simple design is often more effective.
- Make it relevant: Your thumbnail should accurately represent the content of your video.
- Test different designs: Be bold and experiment with design elements and layouts to find what works best for your brand.
Want To Be a Valorant YouTuber? Learn From These 5 Ones
If you’re interested in becoming a Valorant YouTuber, there are many successful content creators in the Valorant community whom you can learn from. Here are five Valorant YouTubers that are worth checking out:
1. Shroud – Well-Known Valorant YouTuber With 6.8M Subscribers
Shroud is a well-known and respected content creator and player in the Valorant community. He has a strong background in professional CS:GO and has continued to thrive in the competitive Valorant scene despite being older than many other eSports players.
He is known for his gameplay videos and relaxed, easygoing personality, contributing to his widespread popularity and admiration among fans. In addition to his professional gameplay, Shroud is highly skilled and continues to compete at a high level, further solidifying his reputation as a top Valorant player.

2. TenZ – Popular Valorant Player With 1.6M Subscribers
TenZ is a highly skilled and popular Valorant player and content creator known for his exceptional ability in the game. He has achieved a high level of success and has been recognized as one of the best Valorant players in the world.
In addition to his full matches and 1v1 videos, TenZ also produces educational content, providing tips and tricks to his viewers. Despite facing some challenges and setbacks, TenZ has remained a prominent figure in the Valorant community and continues to be highly respected for his skills and contributions.

3. n0ted – Prolific Valorant YouTuber With 614k Subscribers
n0ted is a dedicated and prolific Valorant content creator, consistently uploading new videos to his YouTube channel daily. He offers a wide range of content, including gameplay highlights, funny moments, helpful tips, and updates on the latest happenings in the Valorant community.
His channel is a reliable source for those looking for consistently fresh and diverse Valorant content on YouTube. Whether you’re interested in learning new strategies, having a few laughs, or staying up to date with the latest developments in the game, n0ted’s channel has something for everyone.

4. Hiko - Valorant Content Creator With 382k YouTube Subscrbers
Hiko is a well-known Valorant content creator and former player of Counter-Strike: Global Offensive (CS:GO). He is known for his skill in first-person shooter games and his expertise in Valorant, which he shares through tips and gameplay videos on his channels on Twitch and YouTube.
Hiko is currently a content creator for 100 Thieves, a gaming organization he represents in various tournaments and competitions. He is a reliable source of high-quality Valorant content and regularly uploads new videos for his followers.

5. C9 meL – Professional Valorant Player With 33.6K YouTube Subscribers
C9 meL is a highly respected professional Valorant player and leader of the team Cloud 9 White. She is known for her sense of humor, helpful tips, and Agent tutorials and montages. As the in-game leader for her team, MeL has developed exceptional game sense and strategic skills, making her a valuable teacher and resource for other players.
In addition to her instructional content, MeL’s videos often feature a mix of comedy and skill, making them enjoyable for entertainment and improvement purposes. Overall, MeL is a talented and well-respected member of the Valorant community.

Conclusion
Creating a Valorant thumbnail for your YouTube videos can be important for promoting and attracting views to your content. Using Filmora, you can easily create a thumbnail for free by following the steps outlined in this article.
Additionally, there are many successful Valorant YouTubers who offer a range of content and can serve as inspiration for those interested in starting their channel. Creating visually appealing and engaging thumbnails ensures that your videos stand out and draw in viewers.
Free Download For macOS 10.14 or later
Not only is Filmora a powerful video editing software, and it has a range of features and tools that make it easy to design and create custom thumbnails. Even better, you can use the trial version of Filmora to create a thumbnail for free. You need to download the trial version and start experimenting with the various design tools and templates to create a thumbnail that reflects your style and brand.
Creating a Valorant thumbnail for YouTube using Filmora can be very easy. Just follow these steps:
Step1 Take a screenshot of your gameplay by pressing the “F12“ key on your keyboard while in the game. This will save the screenshot to your computer.

Step2 Launch Filmora and create a new project.

Step3 Import the screenshot into the media library by clicking the “Import“ button.

Step4 Drag the screenshot from the media library into the timeline.

Step5 Use the “Smart Cutout“ feature to select and cut out specific elements from the screenshot.

Step6 Choose the elements of the screenshot that you want to keep.

Step7 Remove any parts of the screenshot that you do not want to include in the thumbnail.

Step8 Extract the selected elements from the screenshot. You can resize the elements as desired.

Step9 Add a background to the track below the screenshot by dragging a background image from the media library into the timeline. Alternatively, you can import your image as a background by clicking the “Import“ button and selecting the image file from your computer.

Step10 Add an effect, such as a gun effect, by searching for the desired effect in the “Effects“ tab and dragging it into the timeline.

Step11 Adjust the opacity of the effect as desired.

Step12 Add some titles and texts for your thumbnail.

Step13 Customize the appearance and rotation of the fire effect as desired.

Step14 Edit the texts and adjust the appearance of the texts in the Titles window.

Step15 Choose a still frame that you like and take a snapshot of it.

Step16 Select the snapshot format and storage path. The snapshot will appear in the media library.

Step17 Right-click on the snapshot and select “Reveal in Explorer“ to find the file on your computer. You can now use it as your Valorant thumbnail.

Please note that while using the trial version of Filmora, a watermark will be added to the exported video. However, the watermark will not be added to the snapshot, so you can use the snapshot as your Valorant thumbnail without any issues.
Tips for Making Awesome Thumbnails for Your YouTube Valorant Videos
By following these tips, you can create an eye-catching and effective thumbnail for your Valorant YouTube videos that will help boost your views and engagement.
- Use high-quality images and graphics: A thumbnail with low-quality or pixelated images will not be as effective as a thumbnail with clear, high-resolution graphics.
- Use bold, eye-catching colors: Bright colors can help your thumbnail stand out in a crowded feed.
- Include relevant text: Use text to give viewers an idea of what to expect from your video and to entice them to click.
- Use clear, legible fonts: Make sure the text on your thumbnail is easy to read and doesn’t distract from the overall design.
- Keep it simple: Avoid overcrowding your thumbnail with too many elements or text. A clean, simple design is often more effective.
- Make it relevant: Your thumbnail should accurately represent the content of your video.
- Test different designs: Be bold and experiment with design elements and layouts to find what works best for your brand.
Want To Be a Valorant YouTuber? Learn From These 5 Ones
If you’re interested in becoming a Valorant YouTuber, there are many successful content creators in the Valorant community whom you can learn from. Here are five Valorant YouTubers that are worth checking out:
1. Shroud – Well-Known Valorant YouTuber With 6.8M Subscribers
Shroud is a well-known and respected content creator and player in the Valorant community. He has a strong background in professional CS:GO and has continued to thrive in the competitive Valorant scene despite being older than many other eSports players.
He is known for his gameplay videos and relaxed, easygoing personality, contributing to his widespread popularity and admiration among fans. In addition to his professional gameplay, Shroud is highly skilled and continues to compete at a high level, further solidifying his reputation as a top Valorant player.

2. TenZ – Popular Valorant Player With 1.6M Subscribers
TenZ is a highly skilled and popular Valorant player and content creator known for his exceptional ability in the game. He has achieved a high level of success and has been recognized as one of the best Valorant players in the world.
In addition to his full matches and 1v1 videos, TenZ also produces educational content, providing tips and tricks to his viewers. Despite facing some challenges and setbacks, TenZ has remained a prominent figure in the Valorant community and continues to be highly respected for his skills and contributions.

3. n0ted – Prolific Valorant YouTuber With 614k Subscribers
n0ted is a dedicated and prolific Valorant content creator, consistently uploading new videos to his YouTube channel daily. He offers a wide range of content, including gameplay highlights, funny moments, helpful tips, and updates on the latest happenings in the Valorant community.
His channel is a reliable source for those looking for consistently fresh and diverse Valorant content on YouTube. Whether you’re interested in learning new strategies, having a few laughs, or staying up to date with the latest developments in the game, n0ted’s channel has something for everyone.

4. Hiko - Valorant Content Creator With 382k YouTube Subscrbers
Hiko is a well-known Valorant content creator and former player of Counter-Strike: Global Offensive (CS:GO). He is known for his skill in first-person shooter games and his expertise in Valorant, which he shares through tips and gameplay videos on his channels on Twitch and YouTube.
Hiko is currently a content creator for 100 Thieves, a gaming organization he represents in various tournaments and competitions. He is a reliable source of high-quality Valorant content and regularly uploads new videos for his followers.

5. C9 meL – Professional Valorant Player With 33.6K YouTube Subscribers
C9 meL is a highly respected professional Valorant player and leader of the team Cloud 9 White. She is known for her sense of humor, helpful tips, and Agent tutorials and montages. As the in-game leader for her team, MeL has developed exceptional game sense and strategic skills, making her a valuable teacher and resource for other players.
In addition to her instructional content, MeL’s videos often feature a mix of comedy and skill, making them enjoyable for entertainment and improvement purposes. Overall, MeL is a talented and well-respected member of the Valorant community.

Conclusion
Creating a Valorant thumbnail for your YouTube videos can be important for promoting and attracting views to your content. Using Filmora, you can easily create a thumbnail for free by following the steps outlined in this article.
Additionally, there are many successful Valorant YouTubers who offer a range of content and can serve as inspiration for those interested in starting their channel. Creating visually appealing and engaging thumbnails ensures that your videos stand out and draw in viewers.
Also read:
- [Updated] Best 10 Sites to Get Free Images
- 2024 Approved Flipping the Script Mobile Filmmaking & YouTube Thumbnail Tricks
- 2024 Approved Streamer's Guide Validating Your Channel's Income
- 2024 Approved Top-Ranked Screen Recorder for Seamless YouTubing
- 2024 Approved Understanding YouTube Live's Image Language
- 4 Ways to Transfer Music from Realme C51 to iPhone | Dr.fone
- Best VPN for Windows Gaming
- In 2024, Investigating Alternatives to Popular Video Broadcaster
- In 2024, Methods to Change GPS Location On Apple iPhone 7 Plus | Dr.fone
- Masterpiece Moments Top 15 Musician Behind-the-Scenes Vlogs for 2024
- Navigating Legal Frameworks: The Influence on Cryptocurrencies by YL Computing Experts
- New Best of the Best 10 Free Whiteboard Animation Software for PC and Mac
- Step-by-Step Guide: Capturing Gameplay Footage of Genshin Impact Across Desktops and Smartphones
- Will the iPogo Get You Banned and How to Solve It On Lava Yuva 3 | Dr.fone
- Title: 2024 Approved Ignite Curiosity with a Personal Touch - Anime Subscribe Buttons for Filmmakers (Filmora)
- Author: Thomas
- Created at : 2024-12-27 18:09:05
- Updated at : 2025-01-03 19:31:04
- Link: https://youtube-help.techidaily.com/2024-approved-ignite-curiosity-with-a-personal-touch-anime-subscribe-buttons-for-filmmakers-filmora/
- License: This work is licensed under CC BY-NC-SA 4.0.



