:max_bytes(150000):strip_icc():format(webp)/removerokuchannel-c354faa0f712495384a4d5888017e30c.png)
"2024 Approved Transform Your YouTube Sign-Up Rate - Learn Anime Subscribe Buttons in Filmora"

Transform Your YouTube Sign-Up Rate - Learn Anime Subscribe Buttons in Filmora
How to Make Your YouTube Animated Subscribe Button Easily With Filmora

Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Mastering YouTube Thumbnails: Essential Dimensions Explored
Best YouTube Thumbnail Size You Should Know[The Ultimate Guide]

Richard Bennett
Mar 27, 2024• Proven solutions
Around 300 hours of video is uploaded to Youtube in every single minute. Then content creators need to be more innovative and creative than others in the market. A thumbnail is worth a thousand words that show its real meaning in the case where every month YouTube records a whopping 2 billion active users. To create an impressive and tempting thumbnail, you should set a perfect youtube thumbnail size first.
So you may be wondering what the best youtube thumbnail size is, and how to create a attractive thumbnail for your YouTube videos? Don’t worry I’ll explain everything here. You will learn:
- Part 1: The Ultimate Guide of YouTube Thumbnail Size
- Part 2: Upload and Change a Custom YouTube Thumbnail to Your Video
- Part 3: Q&A– About Creating YouTube Thumbnails
Part 1: The Ultimate Guide of Youtube Thumbnail Size
Every content creator needs to select the right youtube thumbnail size for any given video.
1. What’s the Best YouTube Thumbnail Size(Dimensions)?
According to the YouTube guidelines , the best-suited youtube thumbnail size is 1280x720 pixels with a minimum pixel width of 640 pixels. Also, the custom thumbnail image must be as large as possible as it will be utilized as a preview image in the embedded player.
2. What Are the Compatible Formats for YouTube Thumbnail Image?
The recommended thumbnail image formats are .JPG, .PNG, .GIF, .BMP
3. What’s the Maximum YouTube Thumbnail Size?
The maximum YouTube thumbnail size must be below 2MB. Keeping the limit in mind design your thumbnail image as high-resolution as possible. This will ensure your custom thumbnail doesn’t get rejected by YouTube.
4. What’s the Recommended Aspect Ratio of YouTube Thumbnail?
Usually, the 16:9 ratio is deemed an ideal choice for any YouTube video aiming high view volume. As it is most widely used in YouTube players and previews.
Part 2: Upload and Change a Custom YouTube Thumbnail
With a verified account, you can upload custom thumbnail on new videos as well as change the thumbnail of uploaded videos.
1. For New Video
YouTube makes it very simple and easy for any content creator to publish custom YouTube thumbnail on their video while uploading the video onto the platform. Here’s the method to do so:
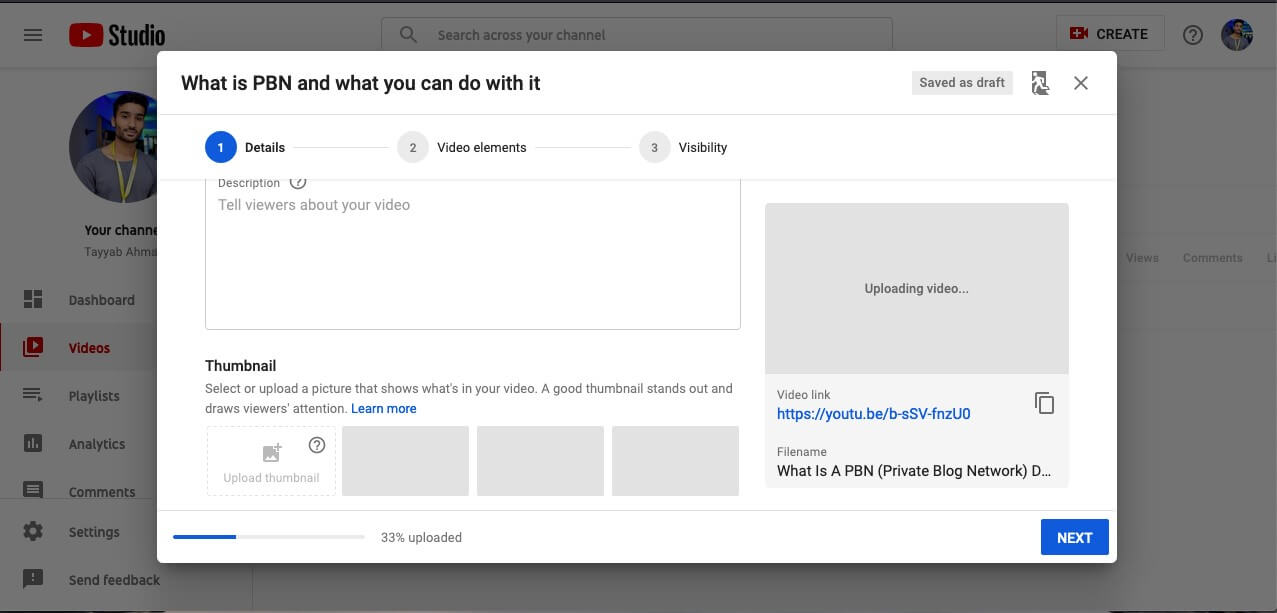
- Upload your desired video to YouTube in the Upload section.

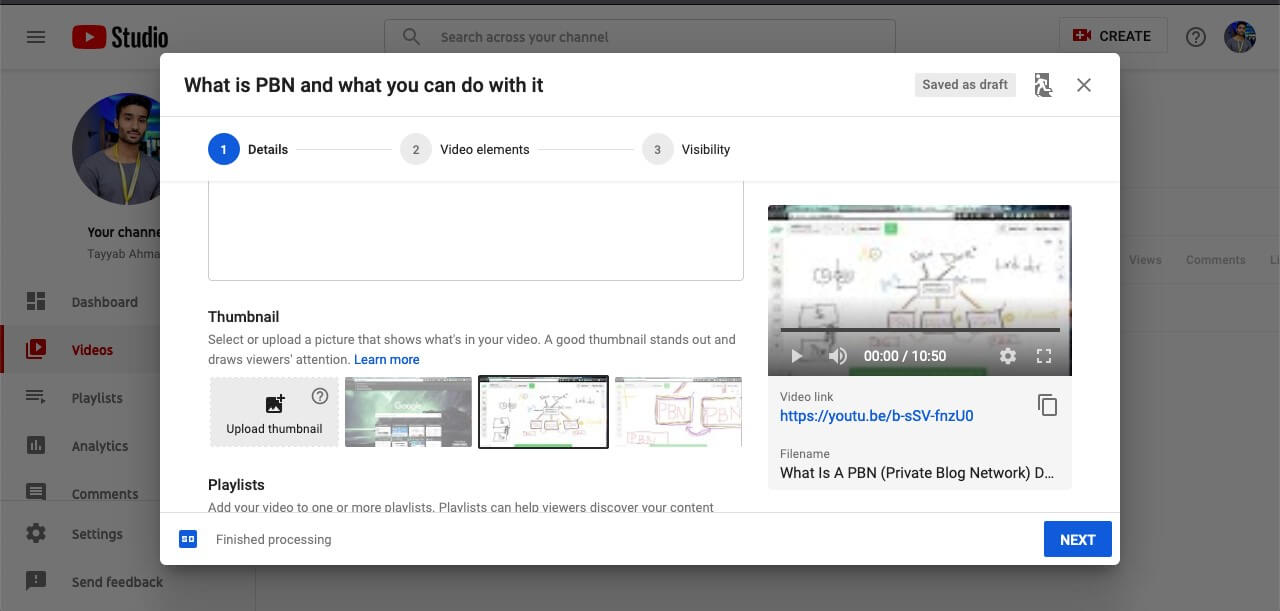
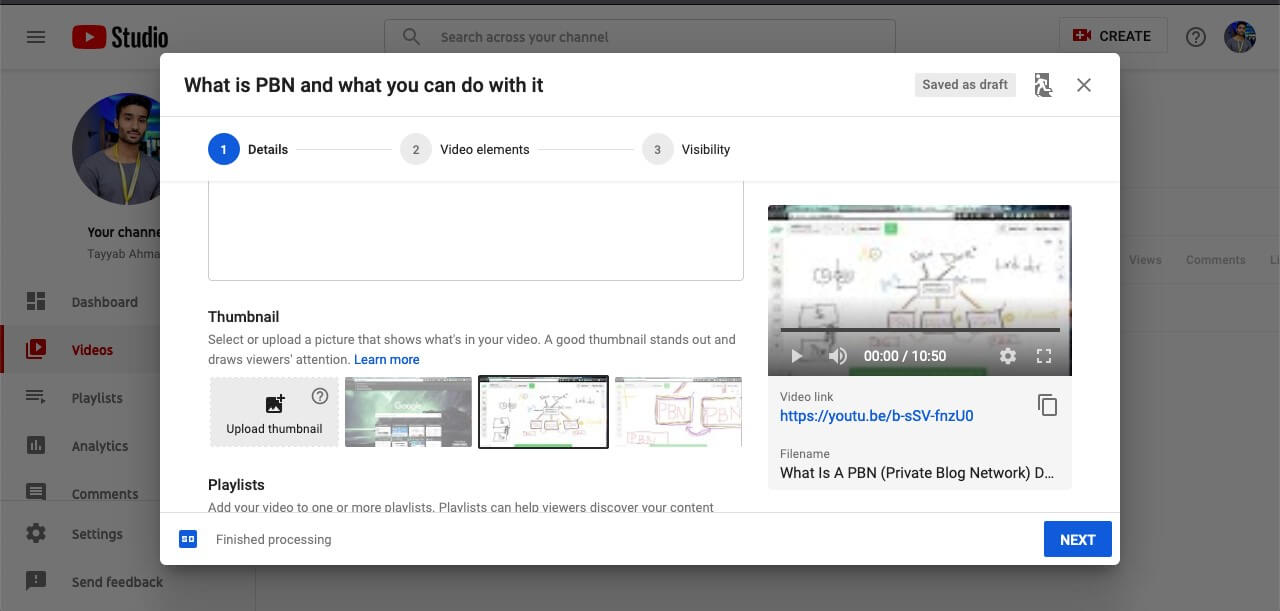
- When your upload to the YouTube is completed a section will appear at the down portion of the browser screen showing Video Thumbnails. Here YouTube automatically creates some thumbnail images from your uploaded video and shows them here. These are the screenshots from your video, and you can select any one of them to be your thumbnail.

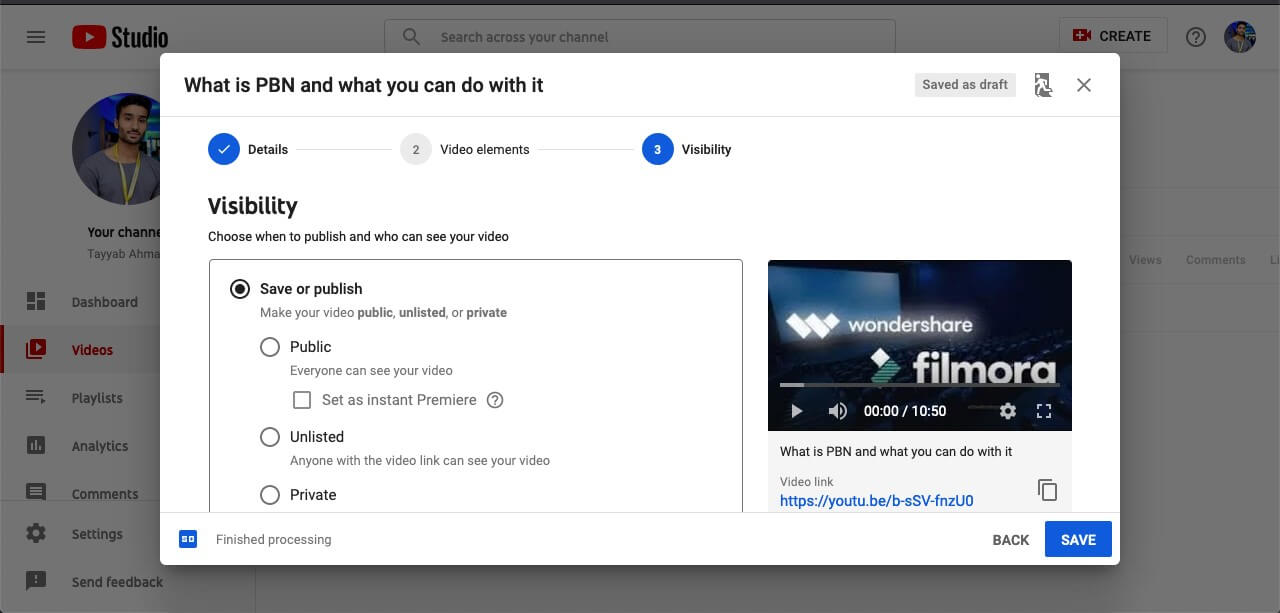
- You will be able to see a button right next to the image – Custom thumbnail. Click on the button and you can upload a set of images of your choice as the thumbnail of your video.
- Once done you can see the custom image just uploaded as the thumbnail of your video.

- If you want to update the image or change it with another one you can just click on the same image in the video thumbnail section and swap it with any other image.

2. For Already Uploaded Video
To change the thumbnail on an already uploaded video you need to follow these steps:
- Sign in to YouTube Studio associated with your YouTube channel.
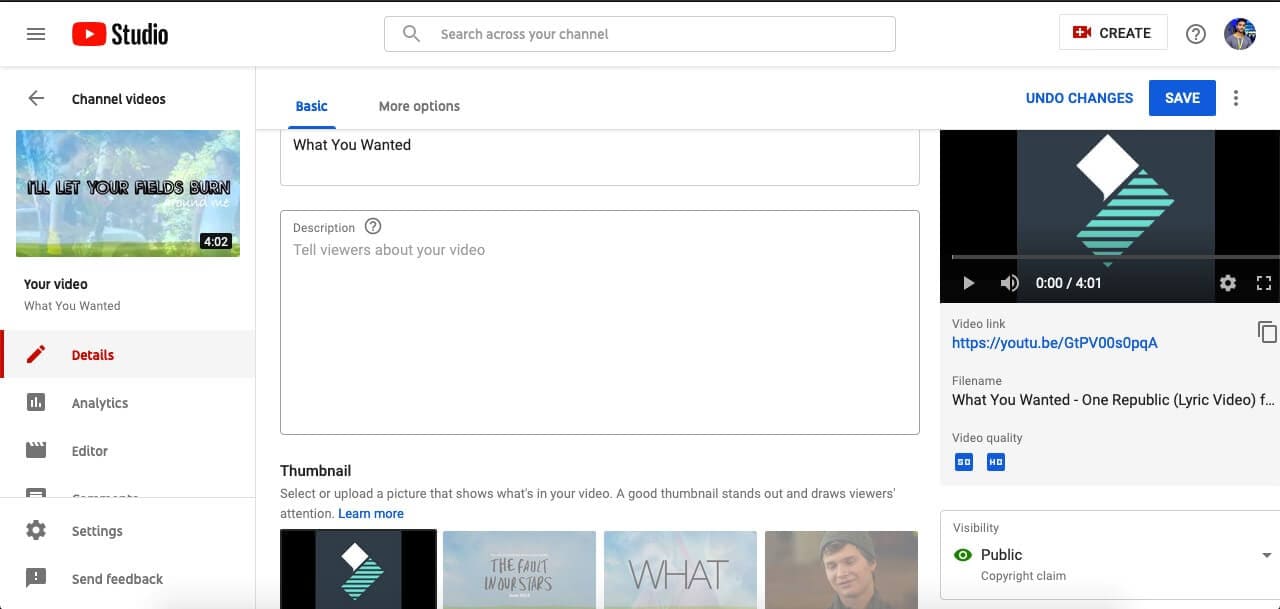
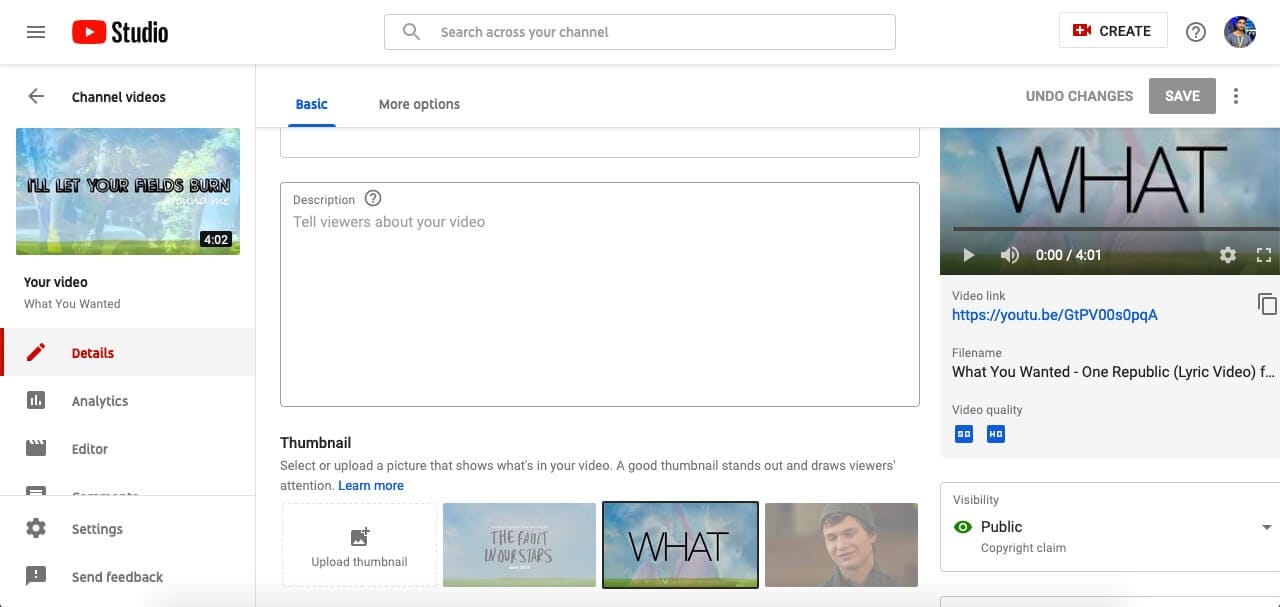
- From the menu go to Videos and then select the video you want to upload a custom thumbnail to via its title or thumbnail

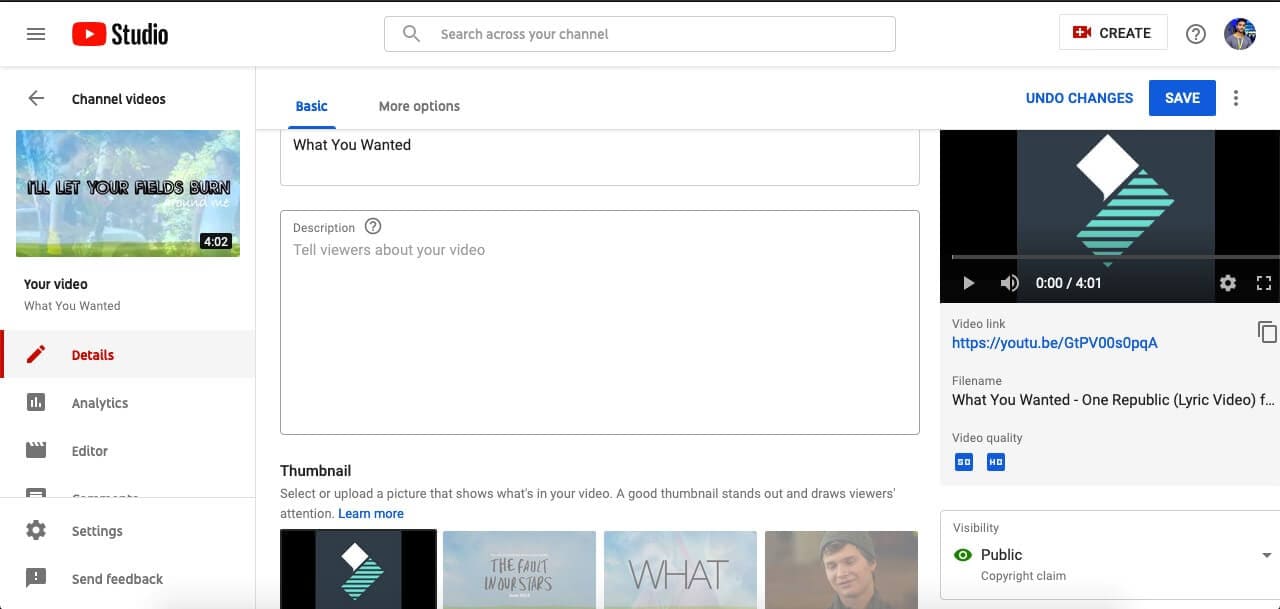
- Now in the thumbnail section if you already haven’t uploaded a custom thumbnail, click Custom thumbnail.
- Select your intended thumbnail file and click Save.

Part 3: Q&A– About YouTube Thumbnail Images
You may want to know:
- Question 1: How do I make my youtube thumbnail less than 2mb?
- Question 2: How can I create an attractive youtube thumbnail?
1. How do I make my youtube thumbnail less than 2mb?
YouTube will not allow you to upload a custom thumbnail image if it is bigger than the 2MB limit. So, you need to make sure the file size is below the limit to be able to successfully upload a custom thumbnail. To reduce the image size you can follow the steps below:
- 1. Open Microsoft Paint and open the thumbnail image that is above 2MB size
- 2. Now go to the File menu and click Save as then select JPEG picture
- 3. Select the location you want the file to be saved to
- 4. The thumbnail picture will be reduced to Kilobytes only while maintaining the image quality
2. How can I create an attractive youtube thumbnail?
Utilizing online platforms and software tools to make your thumbnail image informative and attractive can potentially increase your views and traffic. You can use any advanced tools like Wondershare Filmora, Wondershare PixStudio, or Canva to create an aspiring and luring image that will get more views on YouTube just because of the thumbnail image. Here we will show you how to do it with Wondershare Filmora, Wondershare PixStudio and Canva:
1. Try Wondershare Filmora>>
Wondershare Filmora is an outstanding tool if you want to make a perfect thumbnail image. Consider and optimize your thumbnail for mobile devices to offer the best experience to your users on every possible device. Make it stand out as the thumbnail can be the very first thing that might attract a viewer.
Let’s see how you can create your thumbnail using Wondershare Filmora:
2. Try Wondershare PixStudio>>
Wondershare PixStudio provides you massive pre-designed templates which help you to create attractive YouTube Thumbnail. Let’s see the video below and see how you can design your YouTube Thumbnail easily.
3. Try Canva>>
With Canva you can make a distinct and stand-out YouTube thumbnail image. Canva hosts a number of readymade designs that you can use to design and customize it for your use.
Note:
To download the image without the watermark you’ll need to sign-up for a premium account on the Canva.
To sum up
YouTube thumbnail plays an important part for the audience’s first impression on your video. And it is of essential essence as it can attract more viewers to your content. So you should get the right youtube thumbnail size before you start customing your thumbnail. We’ve gone through all the detailed requirements of youtube thumbnail size and how to make the best thumbnail by using the best software solutions. Please leave your comments below if any suggestions. We’d love to hear them!

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
Around 300 hours of video is uploaded to Youtube in every single minute. Then content creators need to be more innovative and creative than others in the market. A thumbnail is worth a thousand words that show its real meaning in the case where every month YouTube records a whopping 2 billion active users. To create an impressive and tempting thumbnail, you should set a perfect youtube thumbnail size first.
So you may be wondering what the best youtube thumbnail size is, and how to create a attractive thumbnail for your YouTube videos? Don’t worry I’ll explain everything here. You will learn:
- Part 1: The Ultimate Guide of YouTube Thumbnail Size
- Part 2: Upload and Change a Custom YouTube Thumbnail to Your Video
- Part 3: Q&A– About Creating YouTube Thumbnails
Part 1: The Ultimate Guide of Youtube Thumbnail Size
Every content creator needs to select the right youtube thumbnail size for any given video.
1. What’s the Best YouTube Thumbnail Size(Dimensions)?
According to the YouTube guidelines , the best-suited youtube thumbnail size is 1280x720 pixels with a minimum pixel width of 640 pixels. Also, the custom thumbnail image must be as large as possible as it will be utilized as a preview image in the embedded player.
2. What Are the Compatible Formats for YouTube Thumbnail Image?
The recommended thumbnail image formats are .JPG, .PNG, .GIF, .BMP
3. What’s the Maximum YouTube Thumbnail Size?
The maximum YouTube thumbnail size must be below 2MB. Keeping the limit in mind design your thumbnail image as high-resolution as possible. This will ensure your custom thumbnail doesn’t get rejected by YouTube.
4. What’s the Recommended Aspect Ratio of YouTube Thumbnail?
Usually, the 16:9 ratio is deemed an ideal choice for any YouTube video aiming high view volume. As it is most widely used in YouTube players and previews.
Part 2: Upload and Change a Custom YouTube Thumbnail
With a verified account, you can upload custom thumbnail on new videos as well as change the thumbnail of uploaded videos.
1. For New Video
YouTube makes it very simple and easy for any content creator to publish custom YouTube thumbnail on their video while uploading the video onto the platform. Here’s the method to do so:
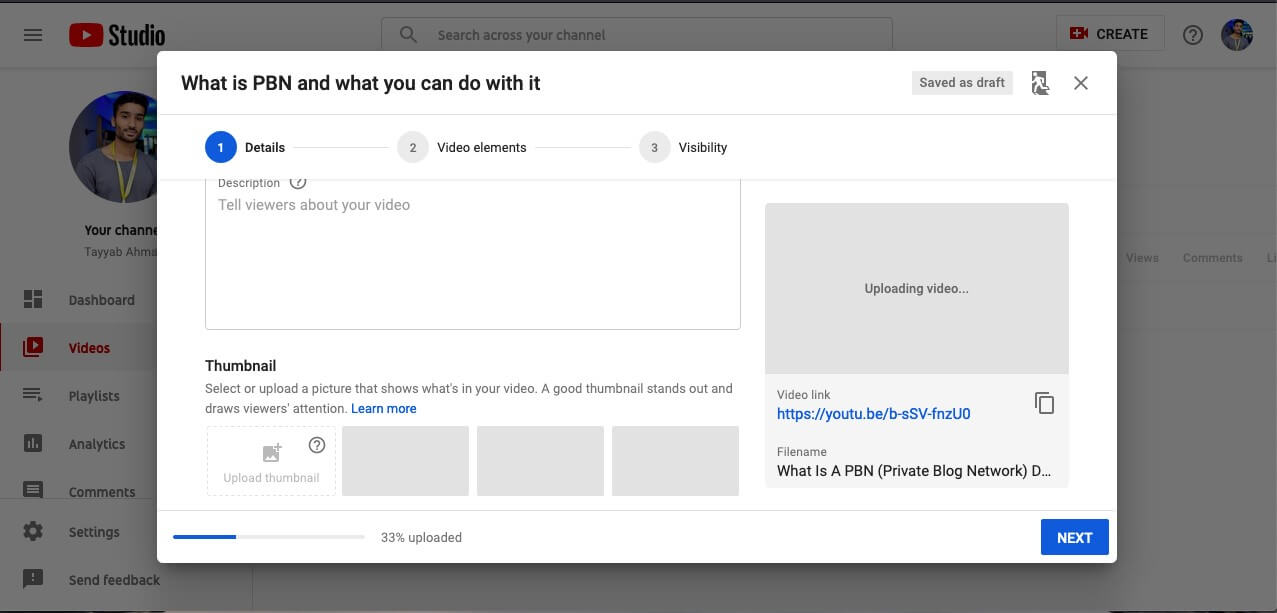
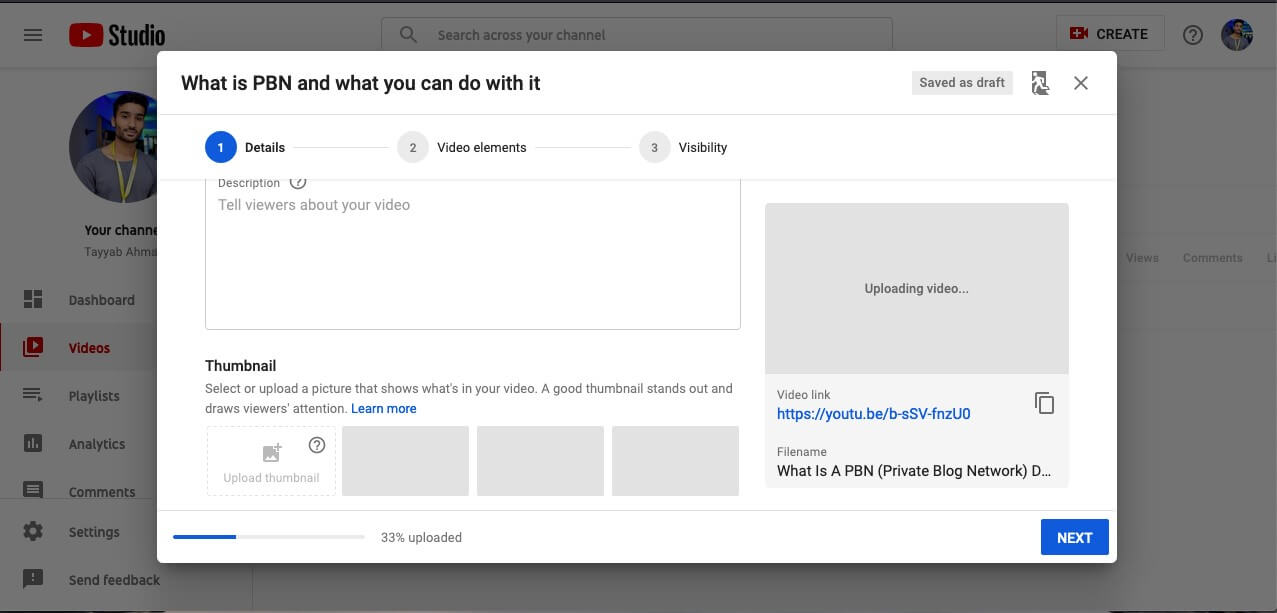
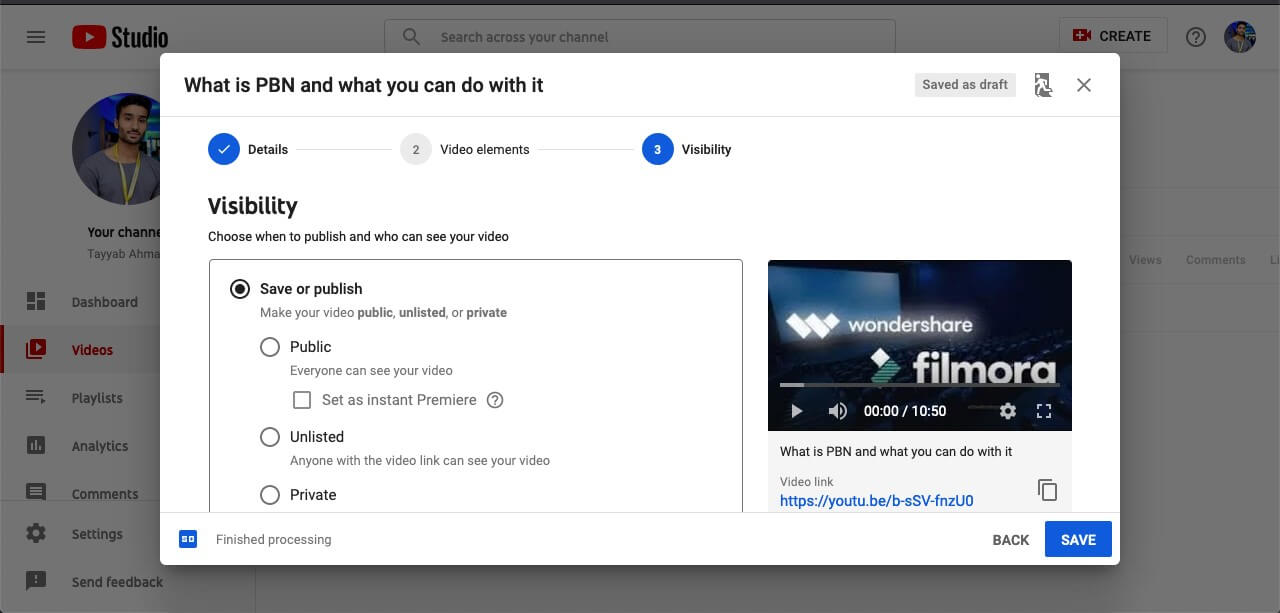
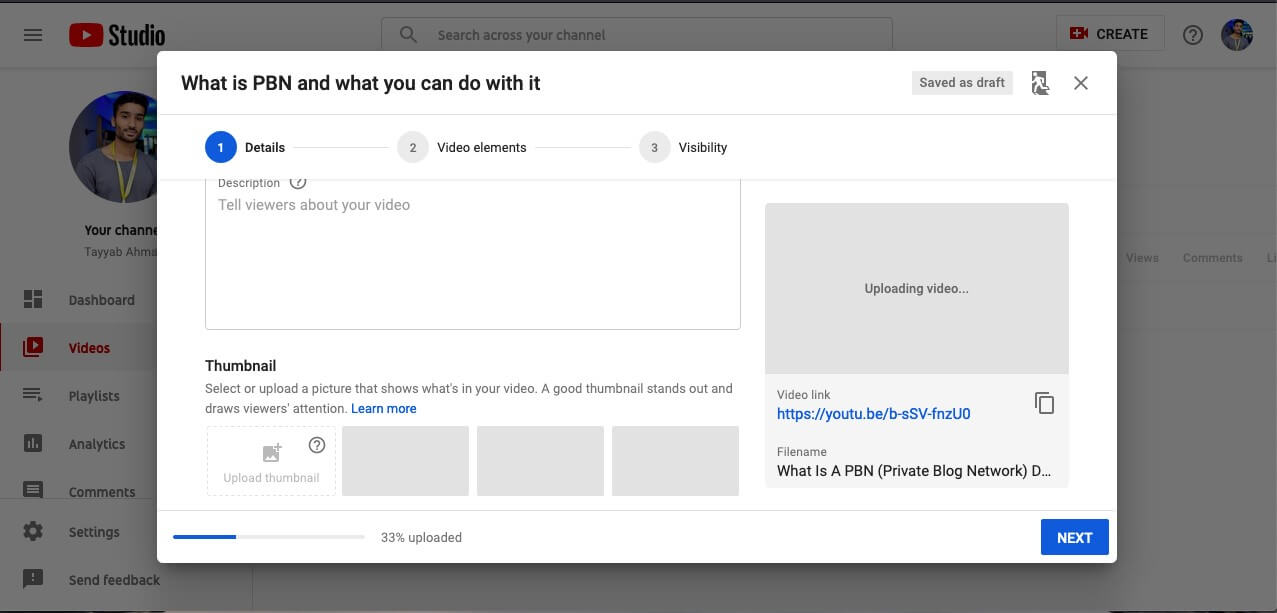
- Upload your desired video to YouTube in the Upload section.

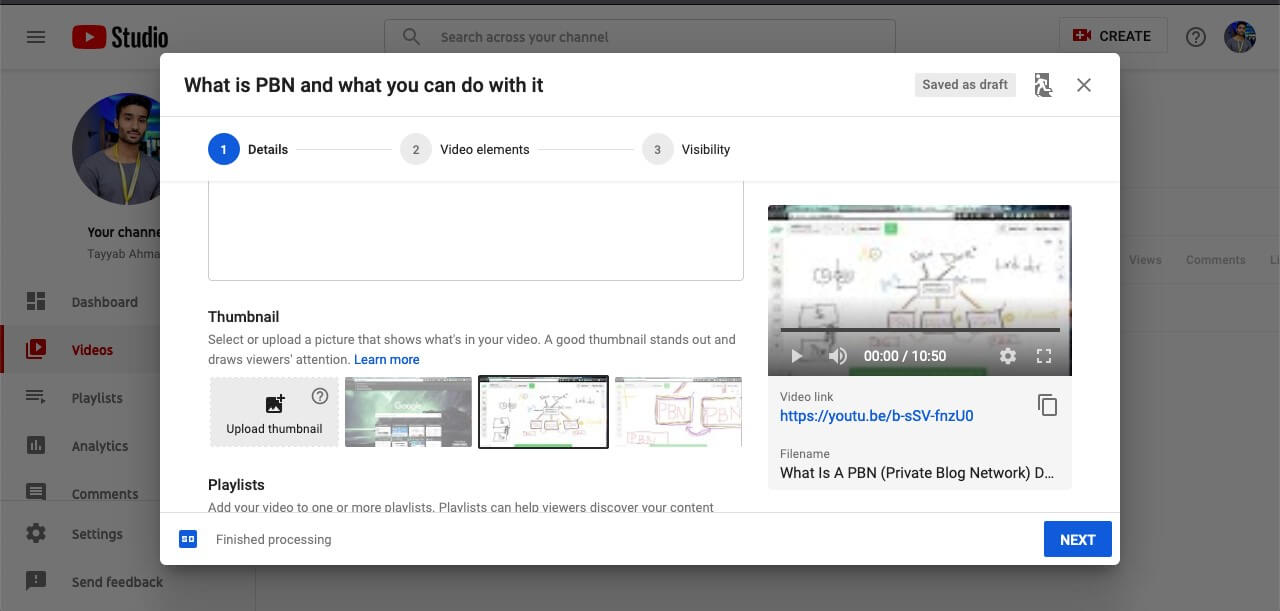
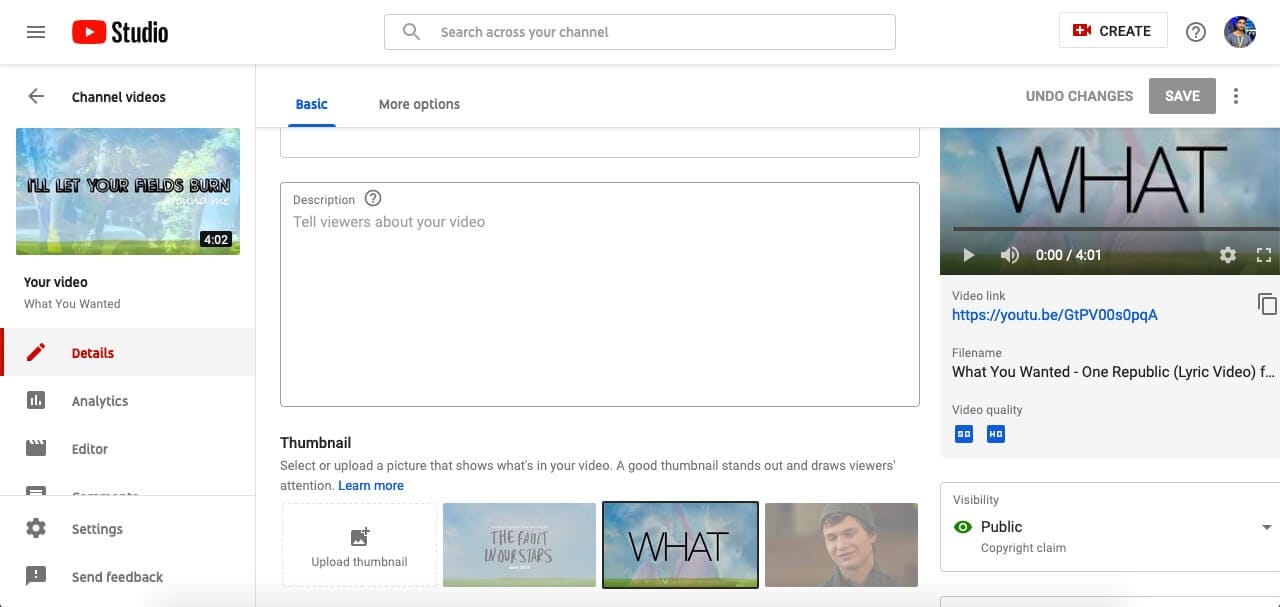
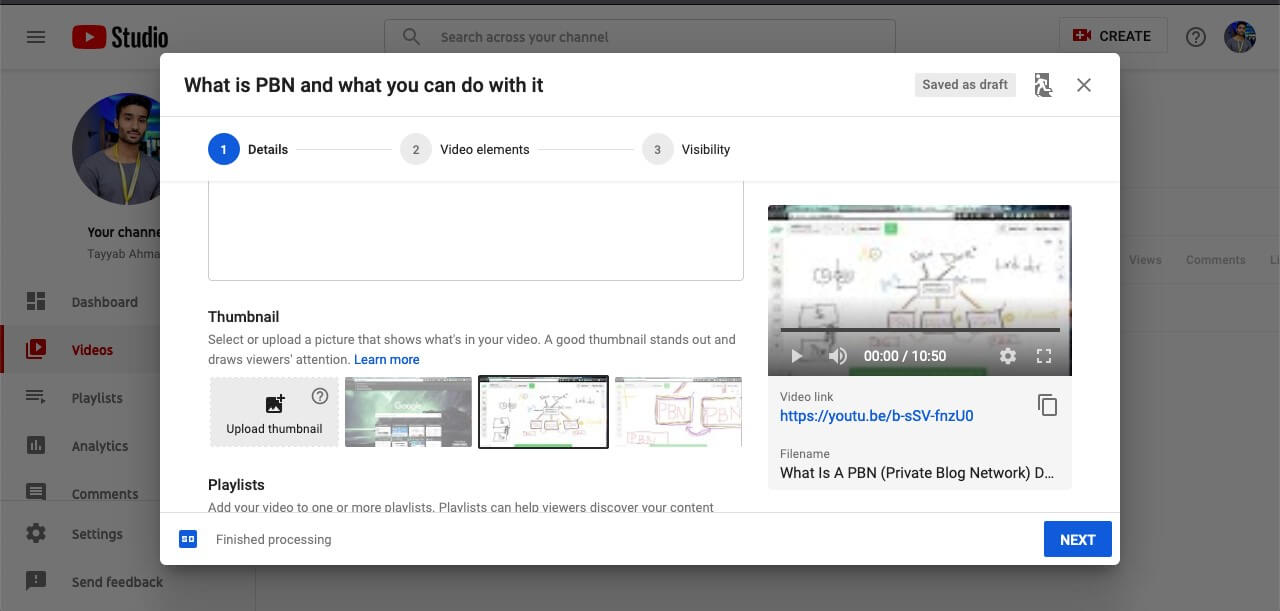
- When your upload to the YouTube is completed a section will appear at the down portion of the browser screen showing Video Thumbnails. Here YouTube automatically creates some thumbnail images from your uploaded video and shows them here. These are the screenshots from your video, and you can select any one of them to be your thumbnail.

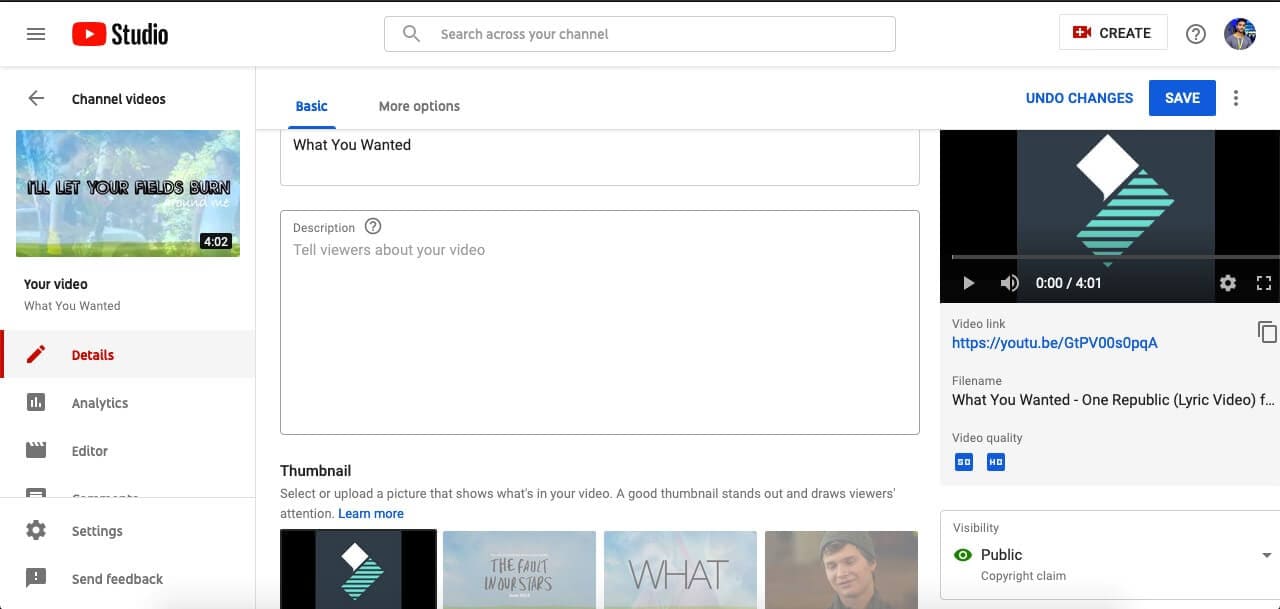
- You will be able to see a button right next to the image – Custom thumbnail. Click on the button and you can upload a set of images of your choice as the thumbnail of your video.
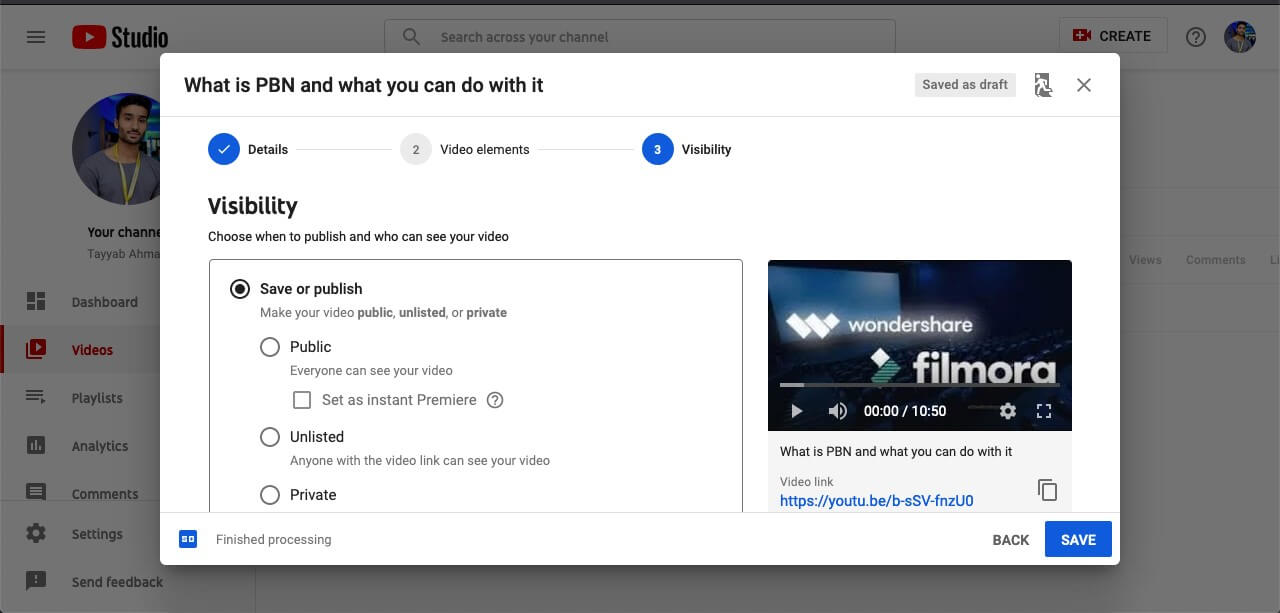
- Once done you can see the custom image just uploaded as the thumbnail of your video.

- If you want to update the image or change it with another one you can just click on the same image in the video thumbnail section and swap it with any other image.

2. For Already Uploaded Video
To change the thumbnail on an already uploaded video you need to follow these steps:
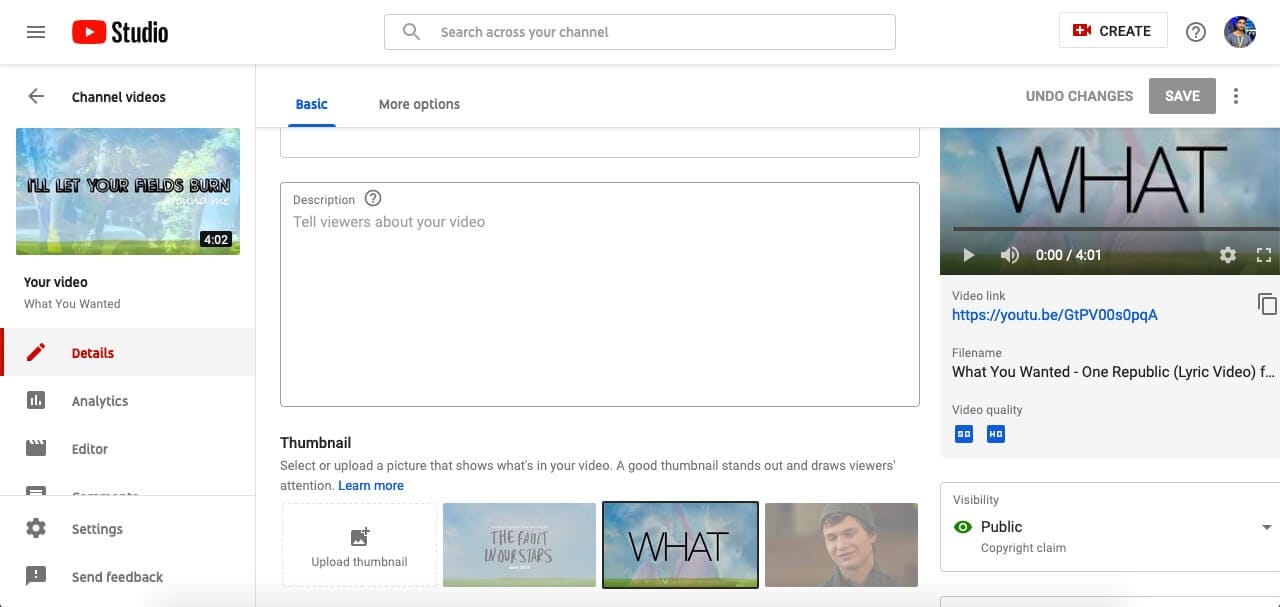
- Sign in to YouTube Studio associated with your YouTube channel.
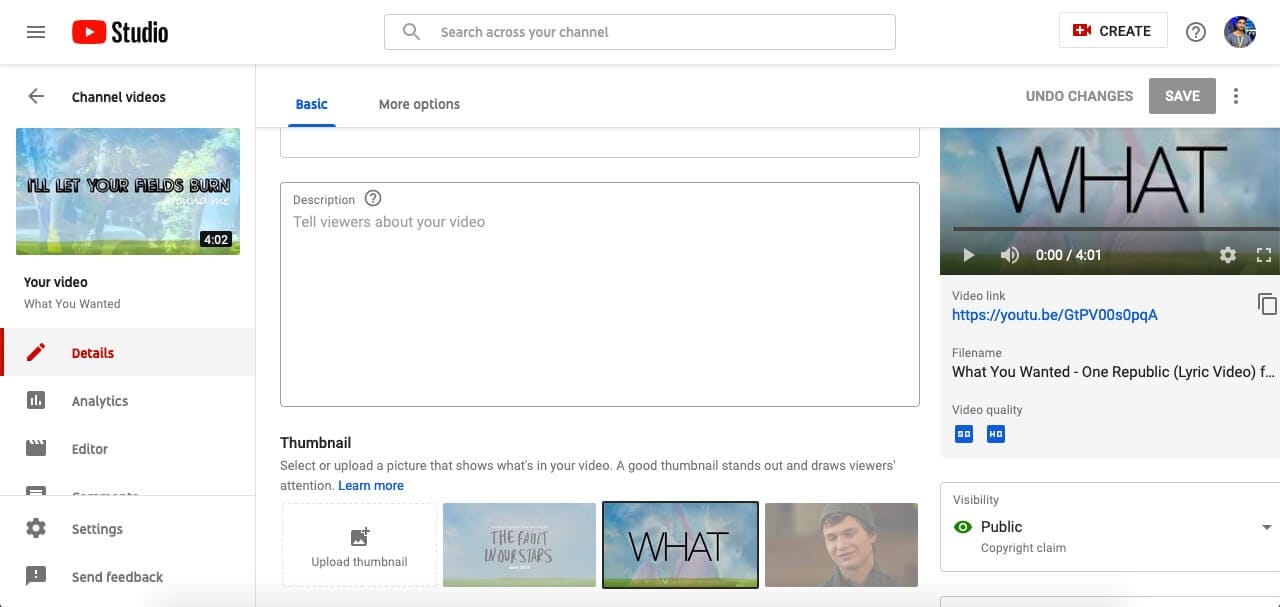
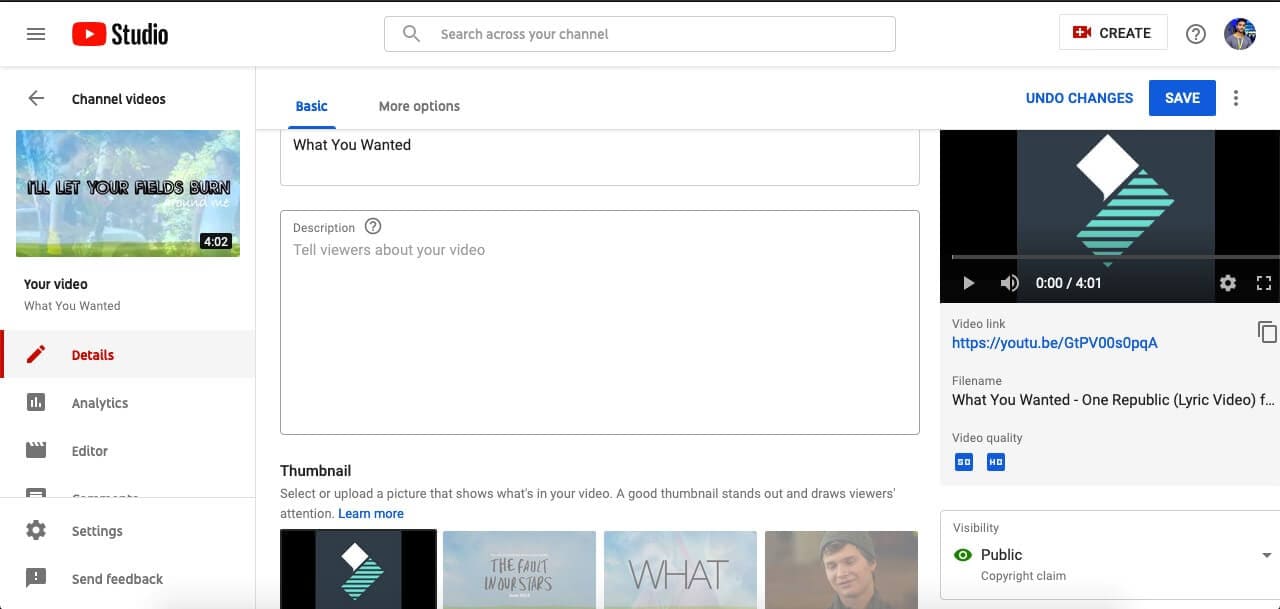
- From the menu go to Videos and then select the video you want to upload a custom thumbnail to via its title or thumbnail

- Now in the thumbnail section if you already haven’t uploaded a custom thumbnail, click Custom thumbnail.
- Select your intended thumbnail file and click Save.

Part 3: Q&A– About YouTube Thumbnail Images
You may want to know:
- Question 1: How do I make my youtube thumbnail less than 2mb?
- Question 2: How can I create an attractive youtube thumbnail?
1. How do I make my youtube thumbnail less than 2mb?
YouTube will not allow you to upload a custom thumbnail image if it is bigger than the 2MB limit. So, you need to make sure the file size is below the limit to be able to successfully upload a custom thumbnail. To reduce the image size you can follow the steps below:
- 1. Open Microsoft Paint and open the thumbnail image that is above 2MB size
- 2. Now go to the File menu and click Save as then select JPEG picture
- 3. Select the location you want the file to be saved to
- 4. The thumbnail picture will be reduced to Kilobytes only while maintaining the image quality
2. How can I create an attractive youtube thumbnail?
Utilizing online platforms and software tools to make your thumbnail image informative and attractive can potentially increase your views and traffic. You can use any advanced tools like Wondershare Filmora, Wondershare PixStudio, or Canva to create an aspiring and luring image that will get more views on YouTube just because of the thumbnail image. Here we will show you how to do it with Wondershare Filmora, Wondershare PixStudio and Canva:
1. Try Wondershare Filmora>>
Wondershare Filmora is an outstanding tool if you want to make a perfect thumbnail image. Consider and optimize your thumbnail for mobile devices to offer the best experience to your users on every possible device. Make it stand out as the thumbnail can be the very first thing that might attract a viewer.
Let’s see how you can create your thumbnail using Wondershare Filmora:
2. Try Wondershare PixStudio>>
Wondershare PixStudio provides you massive pre-designed templates which help you to create attractive YouTube Thumbnail. Let’s see the video below and see how you can design your YouTube Thumbnail easily.
3. Try Canva>>
With Canva you can make a distinct and stand-out YouTube thumbnail image. Canva hosts a number of readymade designs that you can use to design and customize it for your use.
Note:
To download the image without the watermark you’ll need to sign-up for a premium account on the Canva.
To sum up
YouTube thumbnail plays an important part for the audience’s first impression on your video. And it is of essential essence as it can attract more viewers to your content. So you should get the right youtube thumbnail size before you start customing your thumbnail. We’ve gone through all the detailed requirements of youtube thumbnail size and how to make the best thumbnail by using the best software solutions. Please leave your comments below if any suggestions. We’d love to hear them!

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
Around 300 hours of video is uploaded to Youtube in every single minute. Then content creators need to be more innovative and creative than others in the market. A thumbnail is worth a thousand words that show its real meaning in the case where every month YouTube records a whopping 2 billion active users. To create an impressive and tempting thumbnail, you should set a perfect youtube thumbnail size first.
So you may be wondering what the best youtube thumbnail size is, and how to create a attractive thumbnail for your YouTube videos? Don’t worry I’ll explain everything here. You will learn:
- Part 1: The Ultimate Guide of YouTube Thumbnail Size
- Part 2: Upload and Change a Custom YouTube Thumbnail to Your Video
- Part 3: Q&A– About Creating YouTube Thumbnails
Part 1: The Ultimate Guide of Youtube Thumbnail Size
Every content creator needs to select the right youtube thumbnail size for any given video.
1. What’s the Best YouTube Thumbnail Size(Dimensions)?
According to the YouTube guidelines , the best-suited youtube thumbnail size is 1280x720 pixels with a minimum pixel width of 640 pixels. Also, the custom thumbnail image must be as large as possible as it will be utilized as a preview image in the embedded player.
2. What Are the Compatible Formats for YouTube Thumbnail Image?
The recommended thumbnail image formats are .JPG, .PNG, .GIF, .BMP
3. What’s the Maximum YouTube Thumbnail Size?
The maximum YouTube thumbnail size must be below 2MB. Keeping the limit in mind design your thumbnail image as high-resolution as possible. This will ensure your custom thumbnail doesn’t get rejected by YouTube.
4. What’s the Recommended Aspect Ratio of YouTube Thumbnail?
Usually, the 16:9 ratio is deemed an ideal choice for any YouTube video aiming high view volume. As it is most widely used in YouTube players and previews.
Part 2: Upload and Change a Custom YouTube Thumbnail
With a verified account, you can upload custom thumbnail on new videos as well as change the thumbnail of uploaded videos.
1. For New Video
YouTube makes it very simple and easy for any content creator to publish custom YouTube thumbnail on their video while uploading the video onto the platform. Here’s the method to do so:
- Upload your desired video to YouTube in the Upload section.

- When your upload to the YouTube is completed a section will appear at the down portion of the browser screen showing Video Thumbnails. Here YouTube automatically creates some thumbnail images from your uploaded video and shows them here. These are the screenshots from your video, and you can select any one of them to be your thumbnail.

- You will be able to see a button right next to the image – Custom thumbnail. Click on the button and you can upload a set of images of your choice as the thumbnail of your video.
- Once done you can see the custom image just uploaded as the thumbnail of your video.

- If you want to update the image or change it with another one you can just click on the same image in the video thumbnail section and swap it with any other image.

2. For Already Uploaded Video
To change the thumbnail on an already uploaded video you need to follow these steps:
- Sign in to YouTube Studio associated with your YouTube channel.
- From the menu go to Videos and then select the video you want to upload a custom thumbnail to via its title or thumbnail

- Now in the thumbnail section if you already haven’t uploaded a custom thumbnail, click Custom thumbnail.
- Select your intended thumbnail file and click Save.

Part 3: Q&A– About YouTube Thumbnail Images
You may want to know:
- Question 1: How do I make my youtube thumbnail less than 2mb?
- Question 2: How can I create an attractive youtube thumbnail?
1. How do I make my youtube thumbnail less than 2mb?
YouTube will not allow you to upload a custom thumbnail image if it is bigger than the 2MB limit. So, you need to make sure the file size is below the limit to be able to successfully upload a custom thumbnail. To reduce the image size you can follow the steps below:
- 1. Open Microsoft Paint and open the thumbnail image that is above 2MB size
- 2. Now go to the File menu and click Save as then select JPEG picture
- 3. Select the location you want the file to be saved to
- 4. The thumbnail picture will be reduced to Kilobytes only while maintaining the image quality
2. How can I create an attractive youtube thumbnail?
Utilizing online platforms and software tools to make your thumbnail image informative and attractive can potentially increase your views and traffic. You can use any advanced tools like Wondershare Filmora, Wondershare PixStudio, or Canva to create an aspiring and luring image that will get more views on YouTube just because of the thumbnail image. Here we will show you how to do it with Wondershare Filmora, Wondershare PixStudio and Canva:
1. Try Wondershare Filmora>>
Wondershare Filmora is an outstanding tool if you want to make a perfect thumbnail image. Consider and optimize your thumbnail for mobile devices to offer the best experience to your users on every possible device. Make it stand out as the thumbnail can be the very first thing that might attract a viewer.
Let’s see how you can create your thumbnail using Wondershare Filmora:
2. Try Wondershare PixStudio>>
Wondershare PixStudio provides you massive pre-designed templates which help you to create attractive YouTube Thumbnail. Let’s see the video below and see how you can design your YouTube Thumbnail easily.
3. Try Canva>>
With Canva you can make a distinct and stand-out YouTube thumbnail image. Canva hosts a number of readymade designs that you can use to design and customize it for your use.
Note:
To download the image without the watermark you’ll need to sign-up for a premium account on the Canva.
To sum up
YouTube thumbnail plays an important part for the audience’s first impression on your video. And it is of essential essence as it can attract more viewers to your content. So you should get the right youtube thumbnail size before you start customing your thumbnail. We’ve gone through all the detailed requirements of youtube thumbnail size and how to make the best thumbnail by using the best software solutions. Please leave your comments below if any suggestions. We’d love to hear them!

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
Around 300 hours of video is uploaded to Youtube in every single minute. Then content creators need to be more innovative and creative than others in the market. A thumbnail is worth a thousand words that show its real meaning in the case where every month YouTube records a whopping 2 billion active users. To create an impressive and tempting thumbnail, you should set a perfect youtube thumbnail size first.
So you may be wondering what the best youtube thumbnail size is, and how to create a attractive thumbnail for your YouTube videos? Don’t worry I’ll explain everything here. You will learn:
- Part 1: The Ultimate Guide of YouTube Thumbnail Size
- Part 2: Upload and Change a Custom YouTube Thumbnail to Your Video
- Part 3: Q&A– About Creating YouTube Thumbnails
Part 1: The Ultimate Guide of Youtube Thumbnail Size
Every content creator needs to select the right youtube thumbnail size for any given video.
1. What’s the Best YouTube Thumbnail Size(Dimensions)?
According to the YouTube guidelines , the best-suited youtube thumbnail size is 1280x720 pixels with a minimum pixel width of 640 pixels. Also, the custom thumbnail image must be as large as possible as it will be utilized as a preview image in the embedded player.
2. What Are the Compatible Formats for YouTube Thumbnail Image?
The recommended thumbnail image formats are .JPG, .PNG, .GIF, .BMP
3. What’s the Maximum YouTube Thumbnail Size?
The maximum YouTube thumbnail size must be below 2MB. Keeping the limit in mind design your thumbnail image as high-resolution as possible. This will ensure your custom thumbnail doesn’t get rejected by YouTube.
4. What’s the Recommended Aspect Ratio of YouTube Thumbnail?
Usually, the 16:9 ratio is deemed an ideal choice for any YouTube video aiming high view volume. As it is most widely used in YouTube players and previews.
Part 2: Upload and Change a Custom YouTube Thumbnail
With a verified account, you can upload custom thumbnail on new videos as well as change the thumbnail of uploaded videos.
1. For New Video
YouTube makes it very simple and easy for any content creator to publish custom YouTube thumbnail on their video while uploading the video onto the platform. Here’s the method to do so:
- Upload your desired video to YouTube in the Upload section.

- When your upload to the YouTube is completed a section will appear at the down portion of the browser screen showing Video Thumbnails. Here YouTube automatically creates some thumbnail images from your uploaded video and shows them here. These are the screenshots from your video, and you can select any one of them to be your thumbnail.

- You will be able to see a button right next to the image – Custom thumbnail. Click on the button and you can upload a set of images of your choice as the thumbnail of your video.
- Once done you can see the custom image just uploaded as the thumbnail of your video.

- If you want to update the image or change it with another one you can just click on the same image in the video thumbnail section and swap it with any other image.

2. For Already Uploaded Video
To change the thumbnail on an already uploaded video you need to follow these steps:
- Sign in to YouTube Studio associated with your YouTube channel.
- From the menu go to Videos and then select the video you want to upload a custom thumbnail to via its title or thumbnail

- Now in the thumbnail section if you already haven’t uploaded a custom thumbnail, click Custom thumbnail.
- Select your intended thumbnail file and click Save.

Part 3: Q&A– About YouTube Thumbnail Images
You may want to know:
- Question 1: How do I make my youtube thumbnail less than 2mb?
- Question 2: How can I create an attractive youtube thumbnail?
1. How do I make my youtube thumbnail less than 2mb?
YouTube will not allow you to upload a custom thumbnail image if it is bigger than the 2MB limit. So, you need to make sure the file size is below the limit to be able to successfully upload a custom thumbnail. To reduce the image size you can follow the steps below:
- 1. Open Microsoft Paint and open the thumbnail image that is above 2MB size
- 2. Now go to the File menu and click Save as then select JPEG picture
- 3. Select the location you want the file to be saved to
- 4. The thumbnail picture will be reduced to Kilobytes only while maintaining the image quality
2. How can I create an attractive youtube thumbnail?
Utilizing online platforms and software tools to make your thumbnail image informative and attractive can potentially increase your views and traffic. You can use any advanced tools like Wondershare Filmora, Wondershare PixStudio, or Canva to create an aspiring and luring image that will get more views on YouTube just because of the thumbnail image. Here we will show you how to do it with Wondershare Filmora, Wondershare PixStudio and Canva:
1. Try Wondershare Filmora>>
Wondershare Filmora is an outstanding tool if you want to make a perfect thumbnail image. Consider and optimize your thumbnail for mobile devices to offer the best experience to your users on every possible device. Make it stand out as the thumbnail can be the very first thing that might attract a viewer.
Let’s see how you can create your thumbnail using Wondershare Filmora:
2. Try Wondershare PixStudio>>
Wondershare PixStudio provides you massive pre-designed templates which help you to create attractive YouTube Thumbnail. Let’s see the video below and see how you can design your YouTube Thumbnail easily.
3. Try Canva>>
With Canva you can make a distinct and stand-out YouTube thumbnail image. Canva hosts a number of readymade designs that you can use to design and customize it for your use.
Note:
To download the image without the watermark you’ll need to sign-up for a premium account on the Canva.
To sum up
YouTube thumbnail plays an important part for the audience’s first impression on your video. And it is of essential essence as it can attract more viewers to your content. So you should get the right youtube thumbnail size before you start customing your thumbnail. We’ve gone through all the detailed requirements of youtube thumbnail size and how to make the best thumbnail by using the best software solutions. Please leave your comments below if any suggestions. We’d love to hear them!

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
- Title: "2024 Approved Transform Your YouTube Sign-Up Rate - Learn Anime Subscribe Buttons in Filmora"
- Author: Thomas
- Created at : 2024-05-31 12:41:36
- Updated at : 2024-06-01 12:41:36
- Link: https://youtube-help.techidaily.com/2024-approved-transform-your-youtube-sign-up-rate-learn-anime-subscribe-buttons-in-filmora/
- License: This work is licensed under CC BY-NC-SA 4.0.



