"In 2024, Filmora Simplified Guide to an Engaging YouTube Anime Subscriber Bar"

Filmora: Simplified Guide to an Engaging YouTube Anime Subscriber Bar
How to Make Your YouTube Animated Subscribe Button Easily With Filmora

Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Crafting Captivating YouTube Thumbnails on Smartphones
As a content creator, you know the importance of a visually appealing thumbnail for YouTube videos. It gives your viewers a sneak peek of what they can expect from your video and helps it stand out in the crowded world of YouTube.
When creating your thumbnail, it’s important to remember that the recommended size is 1280 x 720 pixels and a minimum width of 640 pixels. With these dimensions in mind, let’s dive into how you can easily create stunning thumbnails for your YouTube videos using your mobile phone.

Method 1. Make a YouTube Thumbnail on iPhone With the iPhone Photos App
One way to create a thumbnail for your YouTube video on your iPhone is to use the built-in Photos app. The Photos app comes pre-installed on all iPhones and offers a range of editing tools you can use to create a thumbnail.
The Photos app on your iPhone offers a range of features that you can use to create a custom thumbnail for your YouTube video. Here are some of the features you can use:
- Crop: The crop tool allows you to resize and reposition your thumbnail image by trimming away any unnecessary parts of the image.
- Rotate: The rotate tool lets you adjust the orientation of your thumbnail image. You can rotate the image clockwise or counterclockwise to achieve the desired angle.
- Adjust lighting and color: The lighting and color tools allow you to adjust the brightness, contrast, saturation, and other aspects of the thumbnail image to enhance its overall appearance.
- Add text: You can use the text tool to add words or phrases to your thumbnail image. This can be a great way to include a call-to-action or to highlight a key feature of your video.
- Add filters and stickers: The Photos app includes a range of filters and stickers that you can use to give your thumbnail image a unique look. You can experiment with filters and stickers to find the perfect one for your thumbnail.
To create a thumbnail using the Photos app on your iPhone, follow these steps:
Step1 Open the Photos app and find the image you want to use as your thumbnail. Tap on the image to open it.

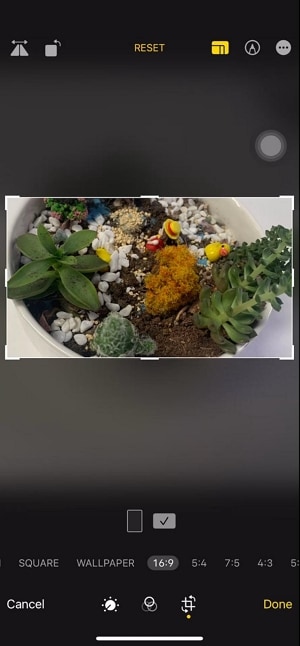
Step2 Tap the Edit button in the top right corner of the screen. Use the crop and rotate tools to adjust the perspective and the aspect ratio of 16:9.
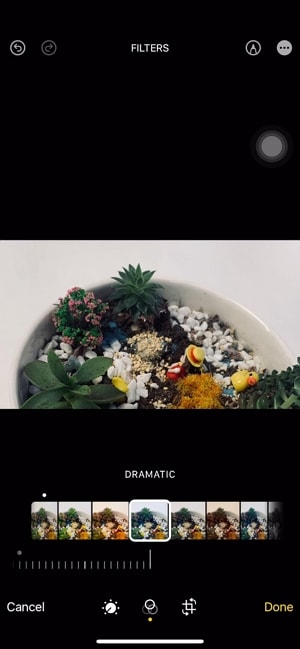
Step3 Tap the Filters button to access the filter effects. Scroll through the available filters and tap on one to apply it to your thumbnail image.
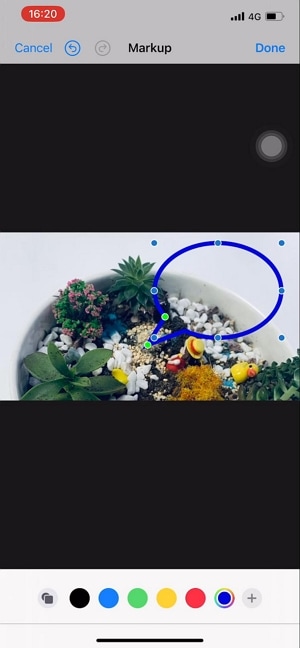
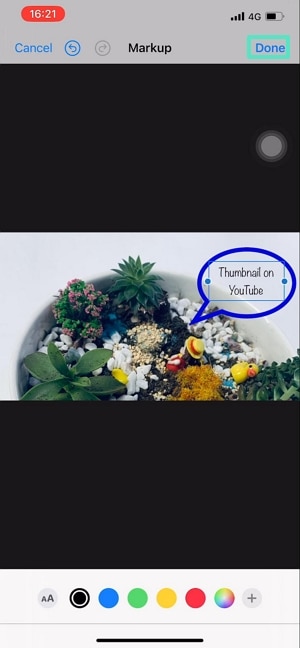
Step4 To write or draw on the image, tap the Markup button. This will open a toolbar with a variety of drawing and text tools. Use these tools to add your personal touch to the thumbnail.
Step5 When you’re satisfied with your thumbnail, tap Done in the top right corner of the screen.

Pros
- Convenient
- Easy to use
- Versatile
Cons
- Limited customization option
- Lower image quality
This method is best for users looking for a quick and easy way to create a thumbnail on the go and doesn’t need many customization options. It’s also a good option for users needing computer or graphic design software access. If you’re looking for more advanced customization options or higher image quality, consider using other methods or software.
Method 2. Make YouTube Thumbnails on Android/iPhone With Third-Party Apps
In addition to using the built-in Photos app on your iPhone or Android device, there are also many third-party apps that you can use to create YouTube thumbnails. Some popular options include Canva, Adobe Spark, and FotoJet. These apps offer a wider range of customization options and design templates, making it easy to create professional-looking thumbnails even if you have yet to gain graphic design experience.
One popular third-party app for creating YouTube thumbnails on both iPhone and Android devices is PixelLab. PixelLab is a powerful graphic design app with many features and tools for creating custom thumbnails. With PixelLab, you can add text, shapes, and stickers to your thumbnail image and adjust the image’s color, lighting, and other aspects to get the perfect look. You can also import your images or graphics for your thumbnail design.
Here are the steps to create a thumbnail using PixelLab on your Android or iOS device:
Step1 Open the Play Store and search for PixelLab. Install the app.
![]()
Step2 Tap the “+” icon to add an image from your gallery.
![]()
Step3 Edit the image using the available tools, such as cropping, rotating, and adjusting the color and lighting.
![]()
Step4 Add text to the image and customize it to your liking.
![]()
Step5 Change the resolution of the image to 1280 x 720 pixels.
![]()
Step6 Save the image to your gallery by exporting it.
![]()
Pros
- More customization options
- Advanced editing tools
- High image quality
Cons
- Requires a separate app download
- It may require a learning curve
This method is best for users looking for more advanced customization options and higher image quality for their YouTube thumbnails. It’s also a good option for users with experience with graphic design software and who are comfortable using advanced editing tools. If you’re looking for a quick and easy way to create a thumbnail and only need a few customization options, consider using the built-in Photos app or other simpler methods.
How To Add Thumbnails to YouTube Videos on Mobile
Once you’ve created your thumbnail image, it’s time to add it to your YouTube video. Adding a thumbnail to your YouTube video on your mobile device is a simple process that only requires a few steps.
Here’s how to do it on your mobile device:
Step1 Open the YouTube app on your mobile device and sign in to your account.
Step2 Tap on the My Videos tab to view a list of your uploaded videos.
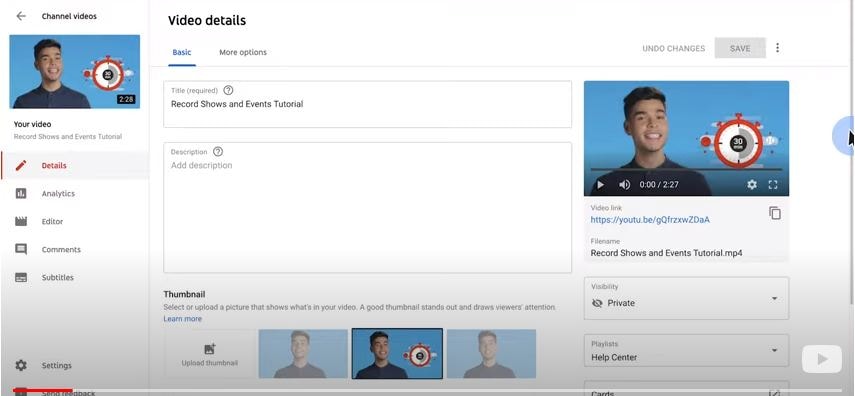
Step3 Tap on the video and tap the “Edit“ button in the top right corner of the screen.
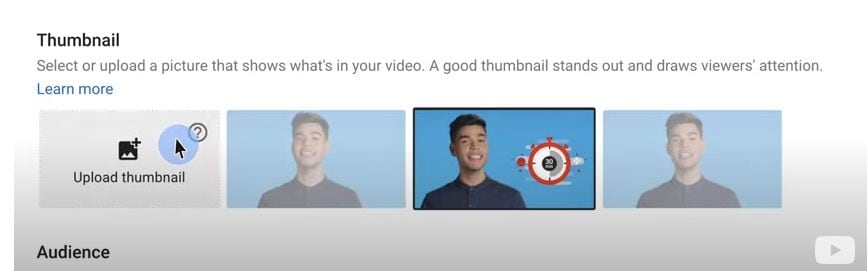
Step4 Tap the Custom thumbnail button and upload the image you want to use from your photo library.
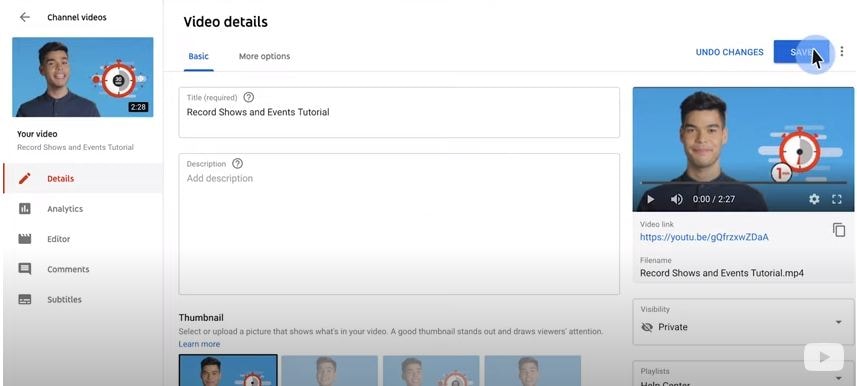
Step5 Tap Save in the top right corner to upload the thumbnail to your video.
That’s it! Your new thumbnail will now be displayed on your YouTube video, helping it stand out and attract more views. You can repeat this process for other videos if you want to add a custom thumbnail.
It May Interest You – Make YouTube Thumbnails on Windows/Mac
While it’s convenient to create YouTube thumbnails on your mobile device, there may be times when you need to create a thumbnail on your Windows or Mac computer.
For example, if you need to create a thumbnail with a higher resolution or more advanced customization options, you may find it easier to do so on a computer. Additionally, a computer may be more efficient if you’re working on a larger thumbnail project and need to create multiple thumbnails simultaneously.
One popular tool for creating YouTube thumbnails on a Windows or Mac computer is Filmora. Wondershare Filmora is a powerful video editing software that allows you to easily edit and enhance your YouTube videos and create custom thumbnails for your videos.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
With Filmora, you can add text, graphics, and special effects to your thumbnail image and import and edit multiple images. Filmora is a great tool for creating professional-looking YouTube thumbnails on your Windows or Mac computer.
To create a thumbnail using Filmora on your Windows or Mac computer, follow these steps:
Step1 Launch Filmora, add the picture to the timeline and select the AI Portrait option in the Effects panel to cut out the subject from the background.
Step2 Scale up and reposition the photo.
Step3 Add a new background to the track below the picture. Use the other editing tools in Filmora to customize the image as desired, such as adding text, graphics, and special effects.
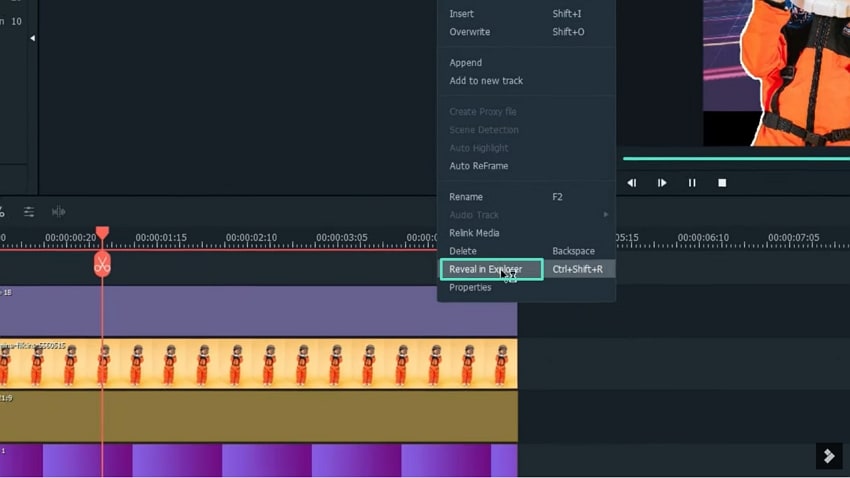
Step4 When you are done editing the thumbnail, take a snapshot by clicking the camera icon.
Step5 Locate the thumbnail in your local drive.
For more detailed instructions and a visual guide, you can watch the following video tutorial:
Add a video
This video will show you how to use Filmora to create a custom thumbnail for your YouTube video, step by step.
People Also Ask
Here are some common questions that people have when it comes to creating YouTube thumbnails on mobile.
Q1. What App Do Youtubers Use To Make Thumbnails?
There are many different apps and tools that YouTubers use to create thumbnails for their videos. The best app for creating YouTube thumbnails will depend on your needs and skill level.
If you’re looking for a quick and easy way to create a thumbnail on your mobile device, start with the built-in Photos app or a third-party app like Canva. If you need more advanced customization options or are comfortable with graphic design software, consider using Adobe Photoshop or another tool.
Q2. What Is YouTube Thumbnail Size?
The recommended size for YouTube thumbnails is 1280 x 720 pixels. This size balances quality and file size, ensuring that your thumbnail looks sharp and loads quickly. It’s also important to note that YouTube thumbnails are displayed at different sizes depending on the device and context in which they are viewed.
For example, a thumbnail may be displayed at a larger size when it’s shown as the main thumbnail for a video but smaller when it’s shown in a list of related videos.
Q3. What Thumbnail Gets the Most Clicks?
There is no one-size-fits-all answer to this question, as the thumbnail that gets the most clicks can vary depending on the topic of your video, your target audience, and other factors.
However, the key to getting clicks on your thumbnail is to make it visually appealing and relevant to your video. Experiment with different thumbnail designs and track which ones get the most clicks to help you identify what works best for your channel.
Conclusion
Many tools are available for creating YouTube thumbnails, including the built-in Photos app on mobile devices and third-party apps like Pixelab. One particularly powerful option is Filmora, a video editing software with features for creating custom thumbnails, such as adding text, graphics, and special effects.
Whether you create your thumbnails on your mobile device or your computer, use a high-quality image and make the thumbnail relevant to your video to increase the chances of it getting clicked.
This method is best for users looking for a quick and easy way to create a thumbnail on the go and doesn’t need many customization options. It’s also a good option for users needing computer or graphic design software access. If you’re looking for more advanced customization options or higher image quality, consider using other methods or software.
Method 2. Make YouTube Thumbnails on Android/iPhone With Third-Party Apps
In addition to using the built-in Photos app on your iPhone or Android device, there are also many third-party apps that you can use to create YouTube thumbnails. Some popular options include Canva, Adobe Spark, and FotoJet. These apps offer a wider range of customization options and design templates, making it easy to create professional-looking thumbnails even if you have yet to gain graphic design experience.
One popular third-party app for creating YouTube thumbnails on both iPhone and Android devices is PixelLab. PixelLab is a powerful graphic design app with many features and tools for creating custom thumbnails. With PixelLab, you can add text, shapes, and stickers to your thumbnail image and adjust the image’s color, lighting, and other aspects to get the perfect look. You can also import your images or graphics for your thumbnail design.
Here are the steps to create a thumbnail using PixelLab on your Android or iOS device:
Step1 Open the Play Store and search for PixelLab. Install the app.
![]()
Step2 Tap the “+” icon to add an image from your gallery.
![]()
Step3 Edit the image using the available tools, such as cropping, rotating, and adjusting the color and lighting.
![]()
Step4 Add text to the image and customize it to your liking.
![]()
Step5 Change the resolution of the image to 1280 x 720 pixels.
![]()
Step6 Save the image to your gallery by exporting it.
![]()
Pros
- More customization options
- Advanced editing tools
- High image quality
Cons
- Requires a separate app download
- It may require a learning curve
This method is best for users looking for more advanced customization options and higher image quality for their YouTube thumbnails. It’s also a good option for users with experience with graphic design software and who are comfortable using advanced editing tools. If you’re looking for a quick and easy way to create a thumbnail and only need a few customization options, consider using the built-in Photos app or other simpler methods.
How To Add Thumbnails to YouTube Videos on Mobile
Once you’ve created your thumbnail image, it’s time to add it to your YouTube video. Adding a thumbnail to your YouTube video on your mobile device is a simple process that only requires a few steps.
Here’s how to do it on your mobile device:
Step1 Open the YouTube app on your mobile device and sign in to your account.
Step2 Tap on the My Videos tab to view a list of your uploaded videos.
Step3 Tap on the video and tap the “Edit“ button in the top right corner of the screen.
Step4 Tap the Custom thumbnail button and upload the image you want to use from your photo library.
Step5 Tap Save in the top right corner to upload the thumbnail to your video.
That’s it! Your new thumbnail will now be displayed on your YouTube video, helping it stand out and attract more views. You can repeat this process for other videos if you want to add a custom thumbnail.
It May Interest You – Make YouTube Thumbnails on Windows/Mac
While it’s convenient to create YouTube thumbnails on your mobile device, there may be times when you need to create a thumbnail on your Windows or Mac computer.
For example, if you need to create a thumbnail with a higher resolution or more advanced customization options, you may find it easier to do so on a computer. Additionally, a computer may be more efficient if you’re working on a larger thumbnail project and need to create multiple thumbnails simultaneously.
One popular tool for creating YouTube thumbnails on a Windows or Mac computer is Filmora. Wondershare Filmora is a powerful video editing software that allows you to easily edit and enhance your YouTube videos and create custom thumbnails for your videos.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
With Filmora, you can add text, graphics, and special effects to your thumbnail image and import and edit multiple images. Filmora is a great tool for creating professional-looking YouTube thumbnails on your Windows or Mac computer.
To create a thumbnail using Filmora on your Windows or Mac computer, follow these steps:
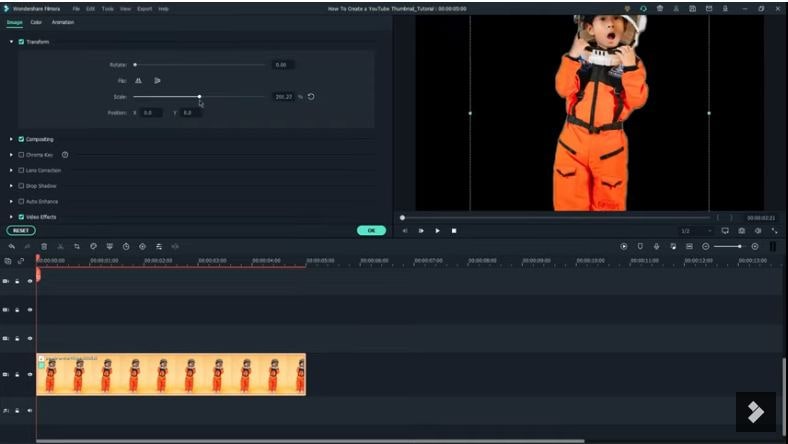
Step1 Launch Filmora, add the picture to the timeline and select the AI Portrait option in the Effects panel to cut out the subject from the background.
Step2 Scale up and reposition the photo.
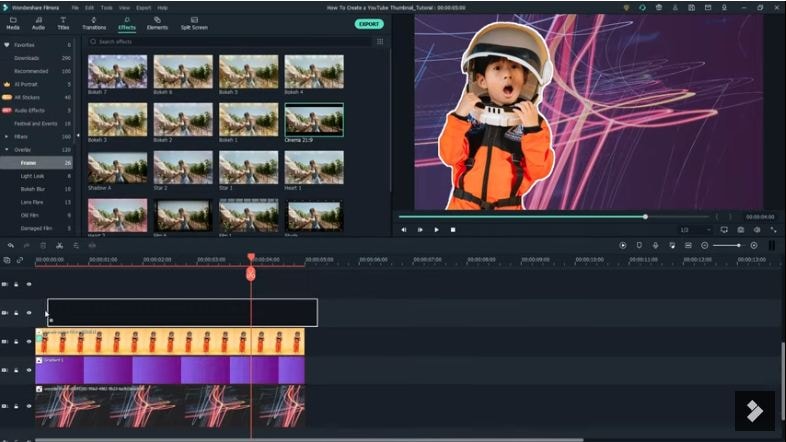
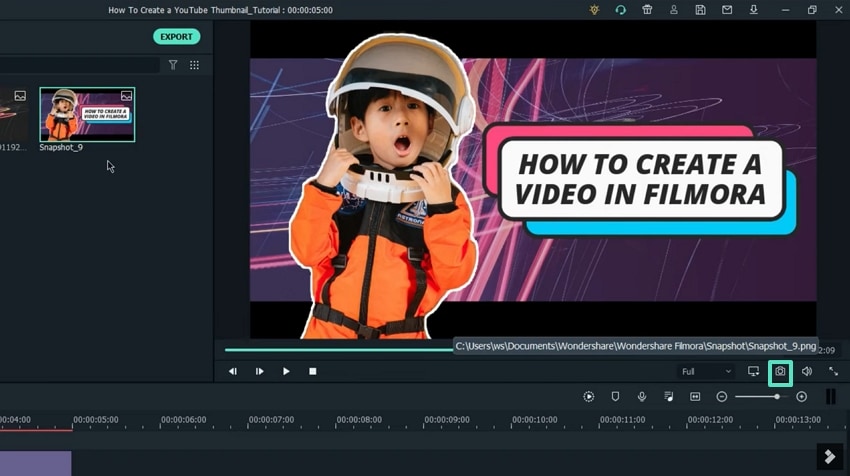
Step3 Add a new background to the track below the picture. Use the other editing tools in Filmora to customize the image as desired, such as adding text, graphics, and special effects.
Step4 When you are done editing the thumbnail, take a snapshot by clicking the camera icon.
Step5 Locate the thumbnail in your local drive.
For more detailed instructions and a visual guide, you can watch the following video tutorial:
Add a video
This video will show you how to use Filmora to create a custom thumbnail for your YouTube video, step by step.
People Also Ask
Here are some common questions that people have when it comes to creating YouTube thumbnails on mobile.
Q1. What App Do Youtubers Use To Make Thumbnails?
There are many different apps and tools that YouTubers use to create thumbnails for their videos. The best app for creating YouTube thumbnails will depend on your needs and skill level.
If you’re looking for a quick and easy way to create a thumbnail on your mobile device, start with the built-in Photos app or a third-party app like Canva. If you need more advanced customization options or are comfortable with graphic design software, consider using Adobe Photoshop or another tool.
Q2. What Is YouTube Thumbnail Size?
The recommended size for YouTube thumbnails is 1280 x 720 pixels. This size balances quality and file size, ensuring that your thumbnail looks sharp and loads quickly. It’s also important to note that YouTube thumbnails are displayed at different sizes depending on the device and context in which they are viewed.
For example, a thumbnail may be displayed at a larger size when it’s shown as the main thumbnail for a video but smaller when it’s shown in a list of related videos.
Q3. What Thumbnail Gets the Most Clicks?
There is no one-size-fits-all answer to this question, as the thumbnail that gets the most clicks can vary depending on the topic of your video, your target audience, and other factors.
However, the key to getting clicks on your thumbnail is to make it visually appealing and relevant to your video. Experiment with different thumbnail designs and track which ones get the most clicks to help you identify what works best for your channel.
Conclusion
Many tools are available for creating YouTube thumbnails, including the built-in Photos app on mobile devices and third-party apps like Pixelab. One particularly powerful option is Filmora, a video editing software with features for creating custom thumbnails, such as adding text, graphics, and special effects.
Whether you create your thumbnails on your mobile device or your computer, use a high-quality image and make the thumbnail relevant to your video to increase the chances of it getting clicked.
Also read:
- [New] In 2024, From Free to Fortune The 500-Sub Club
- [New] Premier's Choice 5 Best Slow-Motion Cams for 2024
- [Updated] In 2024, Instantly Boost YouTube Performance - Master Render and Upload
- 2024 Approved Mastering iDevice Screen Recording Techniques for YouTube
- 2024 Approved Tailoring Trailers for Virtual Broadcasts
- Elevating ChatGPT: A Guide to 10 Custom Tweaks
- How to Change/Add Location Filters on Snapchat For your Vivo G2 | Dr.fone
- In 2024, How to Blur Background of Your YouTube Video - 2 Easy Ways
- In 2024, Quick Guide to Incor Written as a Python List, Which Represents the 30 Titles Above. The Elements of This List Should Be Strings that Are Already Complete Sentences and Adhere to the Given Constraints. Ensure No Title Exceeds 156 Characters
- In 2024, Secure Screenshots Without Intrusions
- In 2024, The Ultimate Guide Hashtags That Work in Gaming Vlogs
- In 2024, Ultimate Tutorial Simplifying YouTube Subscriptions
- In 2024, Unlock Your Content's Potential Mastering the Art of YouTube Featured Listings
- Maximizing Profits From a Million-Viewer Baseline for 2024
- The Ultimate Guide to Voice Changes Expert's Handbook for MorphVOX Transformation
- Unveiling Facebook Portal TV's Video Conferencing Features
- Title: In 2024, Filmora Simplified Guide to an Engaging YouTube Anime Subscriber Bar
- Author: Thomas
- Created at : 2025-02-13 09:20:44
- Updated at : 2025-02-19 16:00:27
- Link: https://youtube-help.techidaily.com/in-2024-filmora-simplified-guide-to-an-engaging-youtube-anime-subscriber-bar/
- License: This work is licensed under CC BY-NC-SA 4.0.