:max_bytes(150000):strip_icc()/003_the-best-free-tv-shows-on-youtube-5224600-b9d20004bb3945cb881b775e7271f4ea.jpg)
"In 2024, Make YT Previews Shine With Splashy Neon Border"

Make YT Previews Shine: With Splashy Neon Border
Your YouTube video, or any other clip published on any forum, gets a larger number of hits if it has an attractive thumbnail. And, the fact is, a thumbnail becomes 10x more attractive when the main character that the image has have a neon border around it.
With that said, in the following sections, you will learn a couple of methods on how to add a YouTube thumbnail border around the main characters and/or objects that are significant to the clip.
In this article
01 Add Glowing Neon Border to YouTube Thumbnail with Filmora
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
Instantaneous Timestamping for Your YouTube URLs
How to Add Timestamps on YouTube Video Link?

Richard Bennett
Mar 27, 2024• Proven solutions
It is a well-known fact that internet users have a short interest span, about just eight seconds. This attention span applies to all internet platforms including YouTube. YouTube is the second largest and most visited search engine after Google. It provides users with information through engaging and eye-catchy videos. However, certain videos are longer where only a particular section of the video holds the important information. Viewers tend to skip the long videos and if you do not want this to happen to you, you can link to that specific part on your video adding value for your channel viewers with a link known as the YouTube Timestamp link.
When you have a Timestamp link on your video, you can help your viewers directly reach the specific time in the video. This helps avoid the viewers from losing interest or to search for the key part in your video themselves.
Here in this article, we will explain Timestamp links, how to add Timestamp to YouTube video links, and what are the benefits of Timestamp.
- Part 1: YouTube Timestamp Links Introduction
- Part 2: Adding a Timestamp to YouTube Video Link on Desktop
- Part 3: How to Share Specific Parts of YouTube Video
- part 4: Getting YouTube Timestamp Link on Mobile
- Part 5: FAQ About YouTube Timestamps
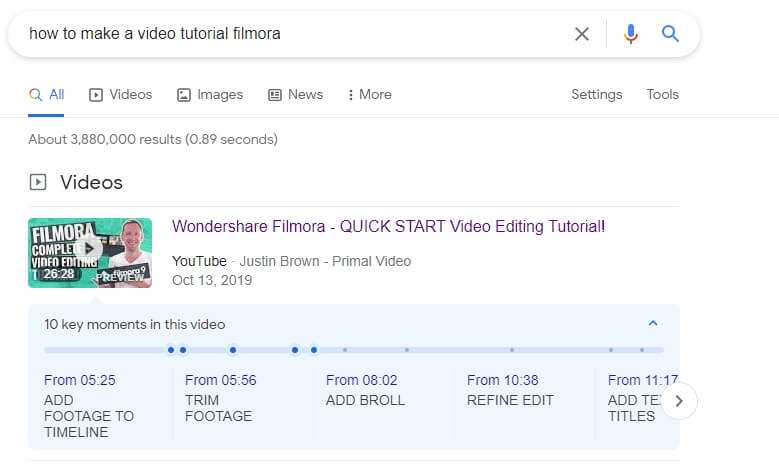
Part 1: What is YouTube Timestamp Links
In this fast-paced world where viewers have limited time at hand, YouTube Timestamp links are extremely helpful. These links are anchor text or video hyperlinks found either in the description beneath the video or at the video link end.

The Timestamps links allow you to put a link to a key moment in your YouTube video allowing the viewers and subscribers to view the video at the precise time specified. Your YouTube video maybe half an hour long or maybe your users do not have the time now or forget to later watch your video, but when you add Timestamp to the YouTube link, you provide them ways to get to the content quickly enhancing the user experience.
In addition to this, you can even provide a reference in minutes and hours where necessary. The YouTube Timestamp link acts as a guide that directs viewers to the part of the video, which is most relevant to them without having to watch the entire video.
Part 2: How to Add a Timestamp to YouTube Video Link on Desktop?
In the following section, I will show you how to add timestamp to YouTube video link in several ways.
Use YouTube’s Share Feature
Using YouTube’s share feature is the simplest way to add Timestamp to YouTube videos. Here are easy steps to follow to do this.
- Open the YouTube video on your desktop that you want to share.
- Play the video or navigate the timeline and stop at the key moment you wish to apply the timestamp to.
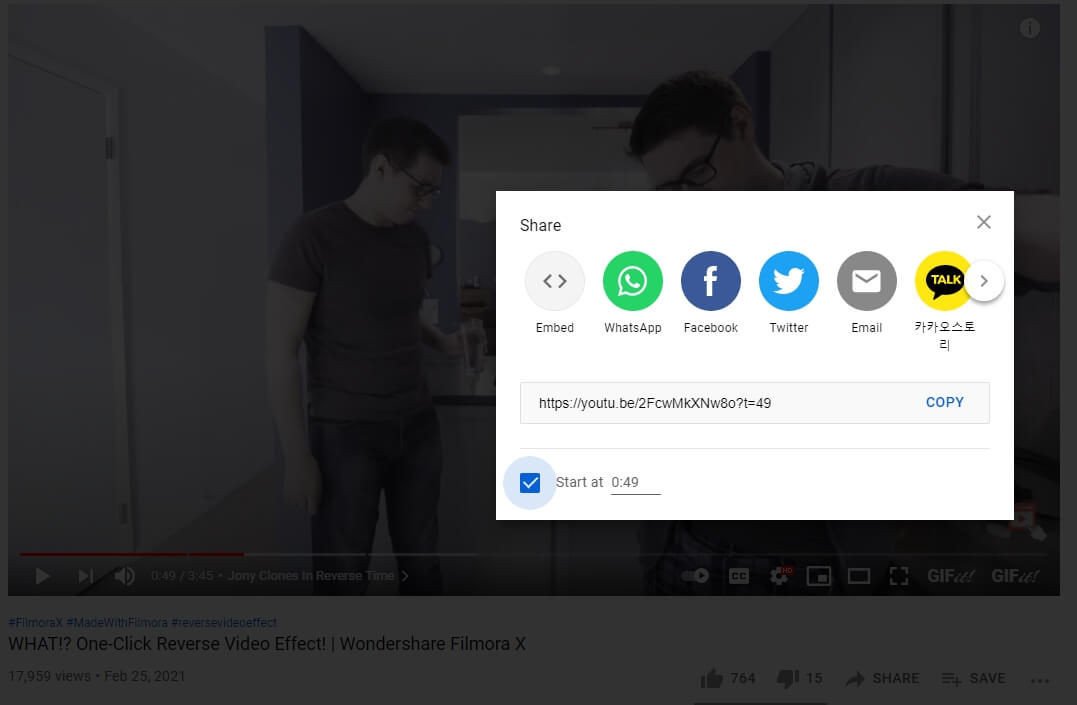
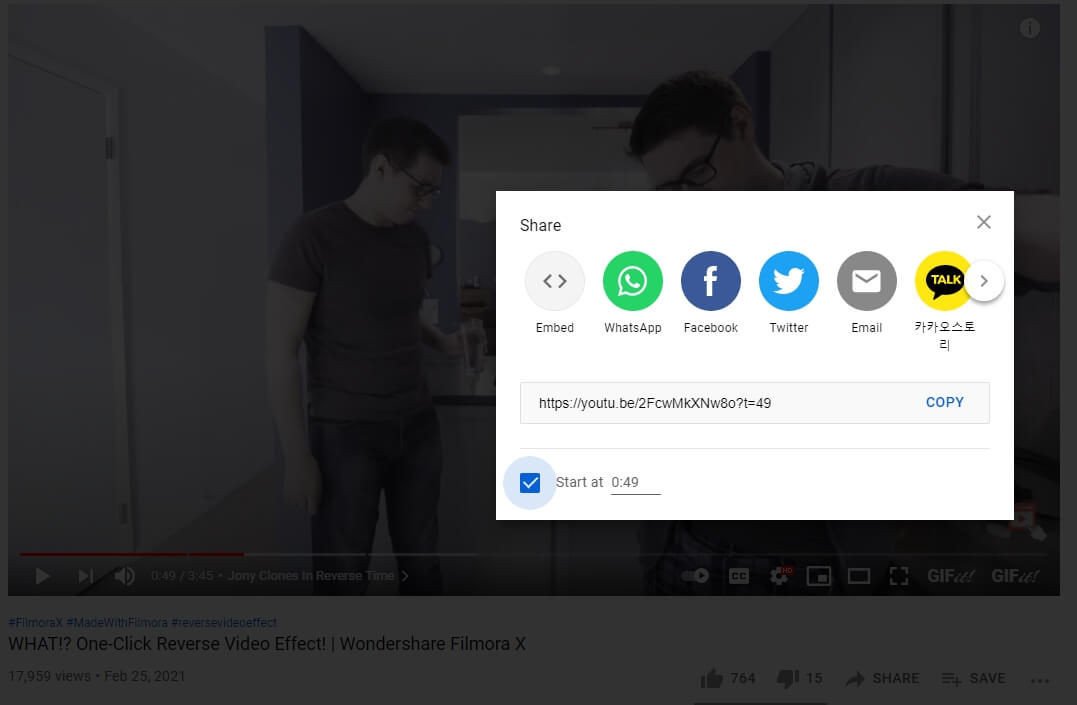
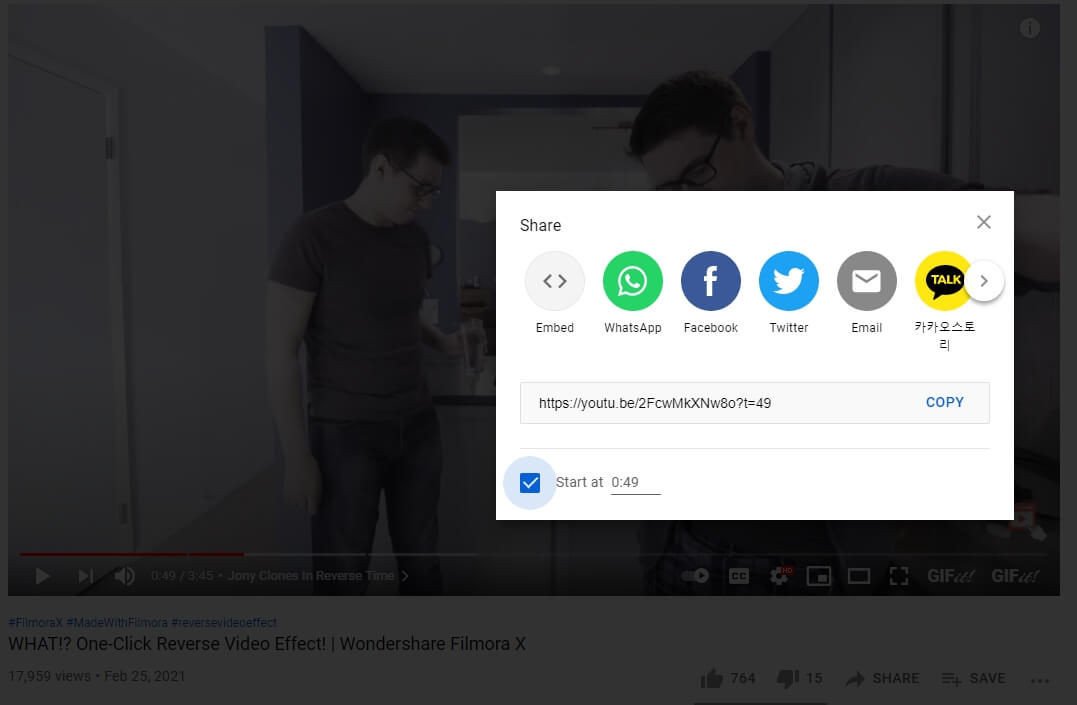
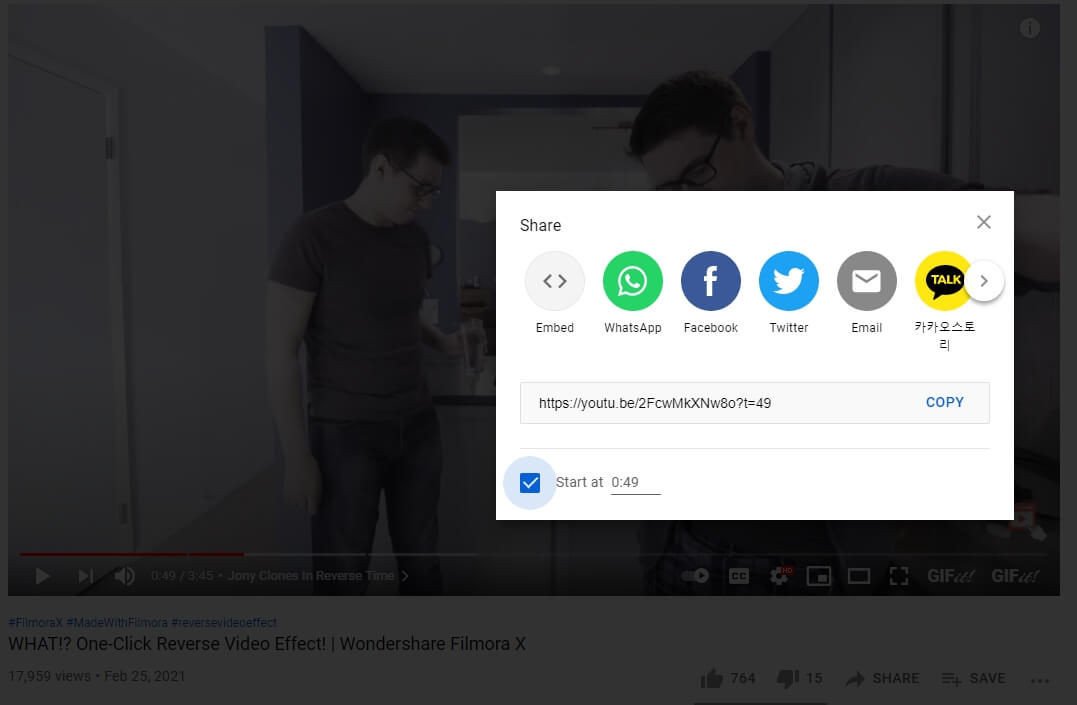
- Now click on the Share button, a pop-up will appear. Under the URL, you will see a small box indicating Start at. The Timestamp is generated automatically, but you can adjust it.

- Copy the updated URL with Timestamp to share the video or click on the social sharing icons to do so.
- When your viewers click on this URL, the video will begin at the specified Timestamp.
Use the Browser URL to add Timestamp manually
You can add Timestamp manually as well. Follow the step-by-step guide below to add a Timestamp manually.
- Open your YouTube video in a browser on your desktop and then find the URL in the browser’s address bar.
- Enter the specific time you want the viewers to watch the video from at the end of the video URL.
You can add time manually in two ways depending on the URL.
?t=As or
&t=As
“youtu.be/” Format
If your YouTube video link is a youtu.be format, then just add ?t=As at the end of the video link. The A denotes the seconds at which you want the viewer to watch your video. The time can also be specified in minutes and seconds and when you want to do that just add ?t=AmBs. For instance, ?t=2m40s.
“youtube.com/” Format
When your YouTube video link has a youtube.com format, the adjustment starts with an ampersand. &t=As or &t=AmBs is what you can use. If you are looking to add the Timestamp at 2m40s, just add “&t=2m40s at the end of the video URL.
Whenever anybody uses the URL with Timestamp, the video will start from the specified time.
However, when adding a Timestamp manually, always leave include whole numbers. For example, if the time starts at 4m, use 4 and not 04.
Copy video URL at current time
You can use YouTube’s built-in feature to share the key parts of your YouTube video. Follow the steps here.
- Visit YouTube and open the video you want to add Timestamp link to.
- Play the video or navigate the timeline to reach the specific part you like to use in Timestamp.
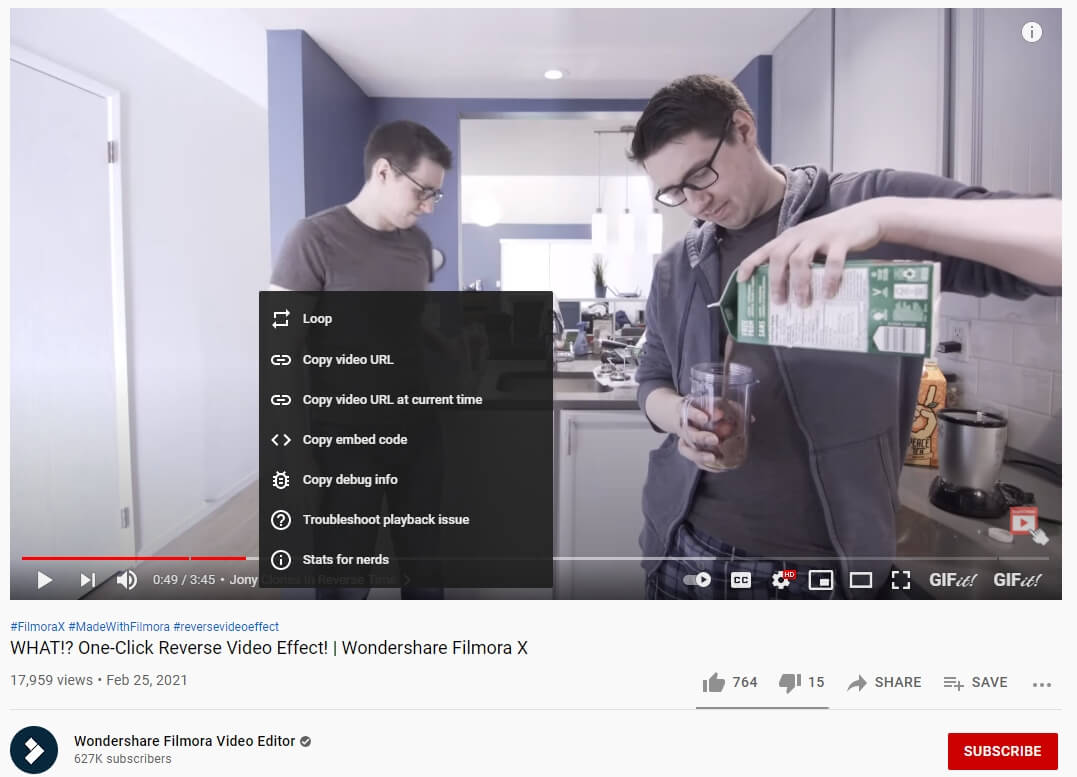
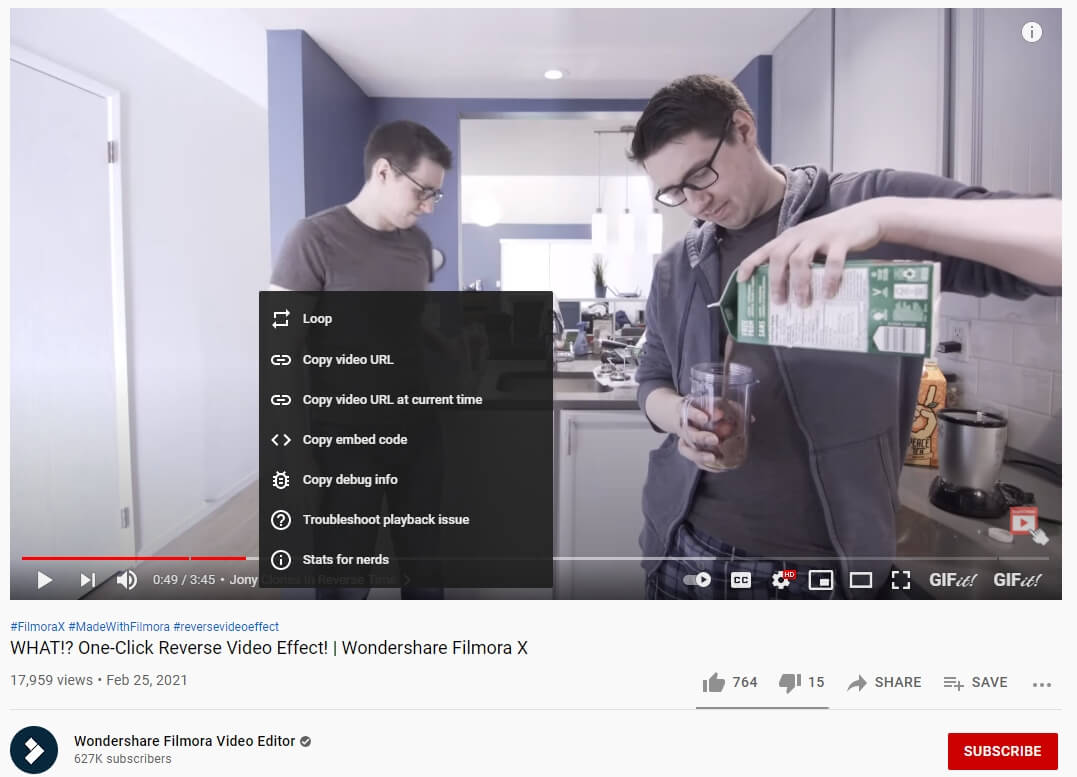
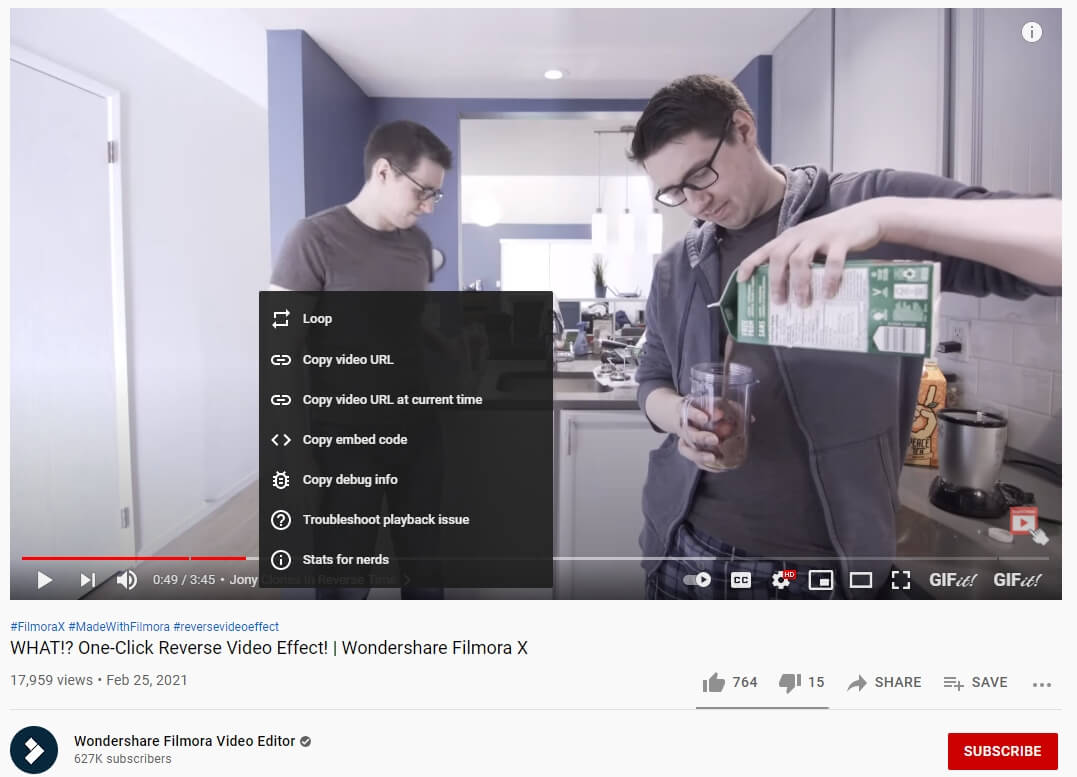
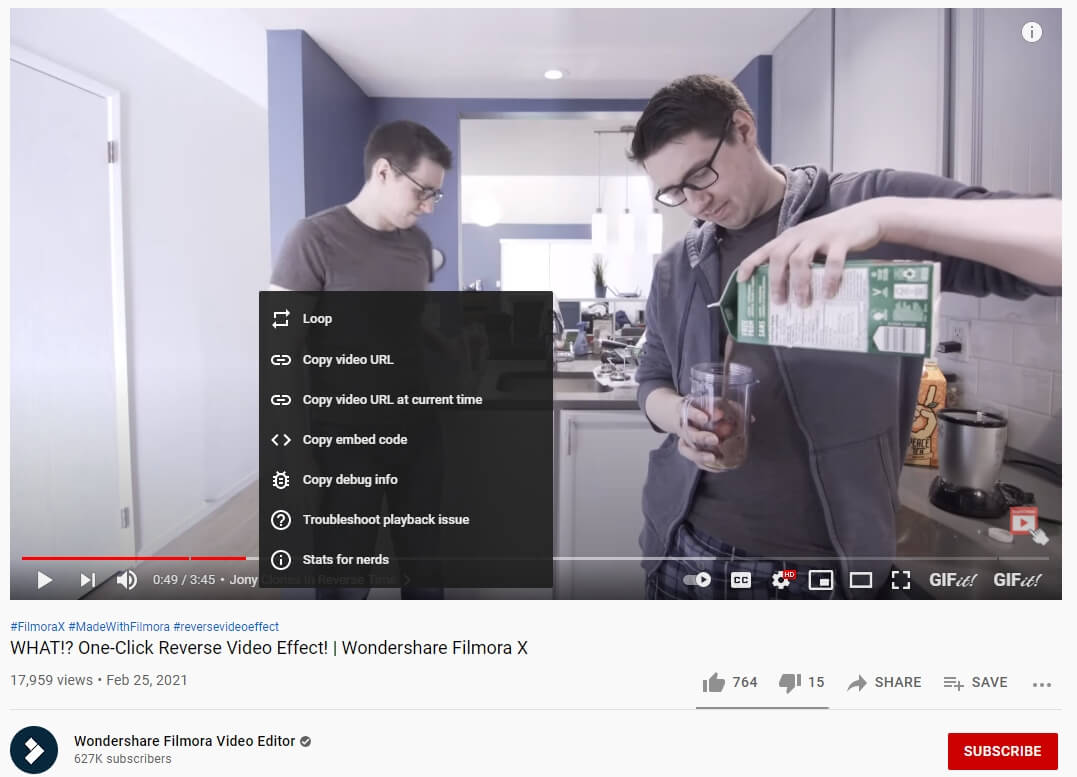
- Now either press Ctrl + click or right-click anywhere on the video. A pop-up opens where you can see various texts, click on the Copy video URL at current time and share the link.

- Anyone who clicks on this link will be instantly transported to the exact segment of your YouTube video.
Part 3: How to Share Specific Parts of Videos with Vibby and Get YouTube Link with Timestamp
The above-mentioned methods to add and send YouTube link with timestamp are quick and easy, but they have a few limitations. If you need more control and share highlighted parts of YouTube video without cutting the video, you need to use a third-party tool known as Vibby.
Vibby allows you to not only share specific parts of videos from YouTube but other platforms as well like Vimeo and Twitch. With the tool, you can clip multiple sections of the video and share them with others.
- To get started, signup either with mail, Google, Twitter, Facebook, or Twitch account.
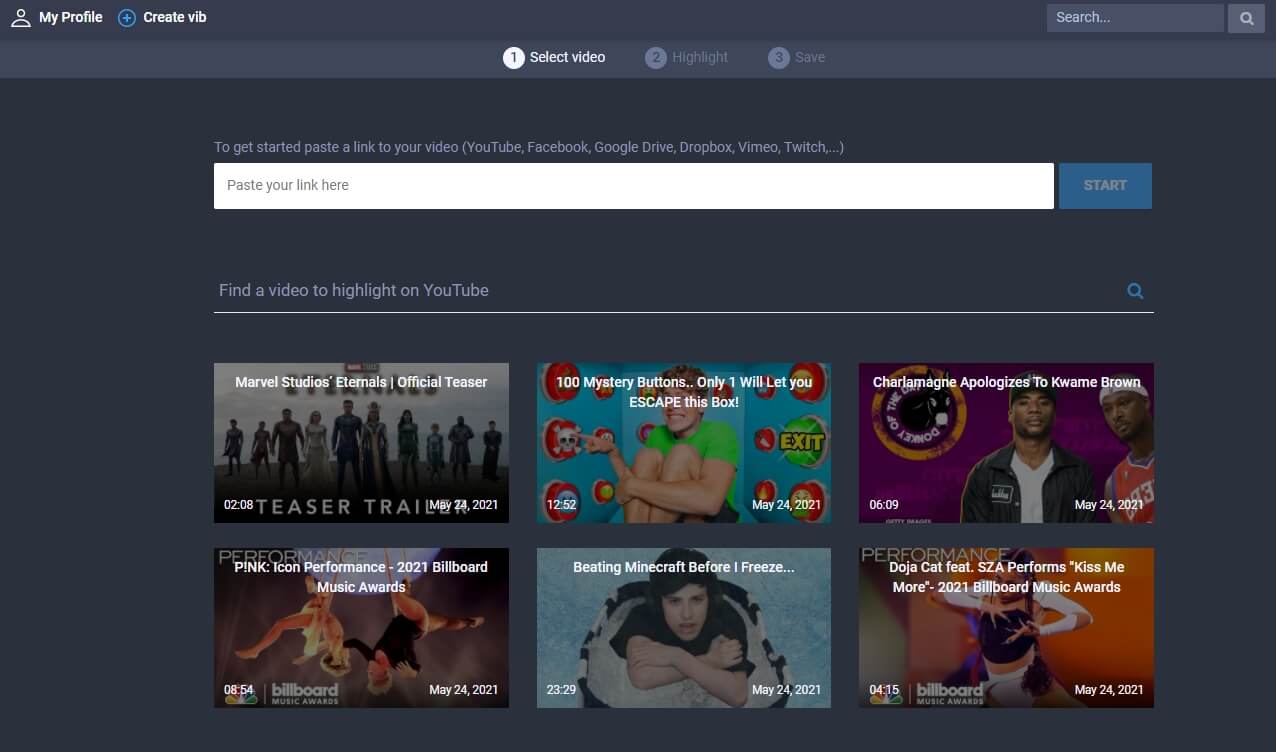
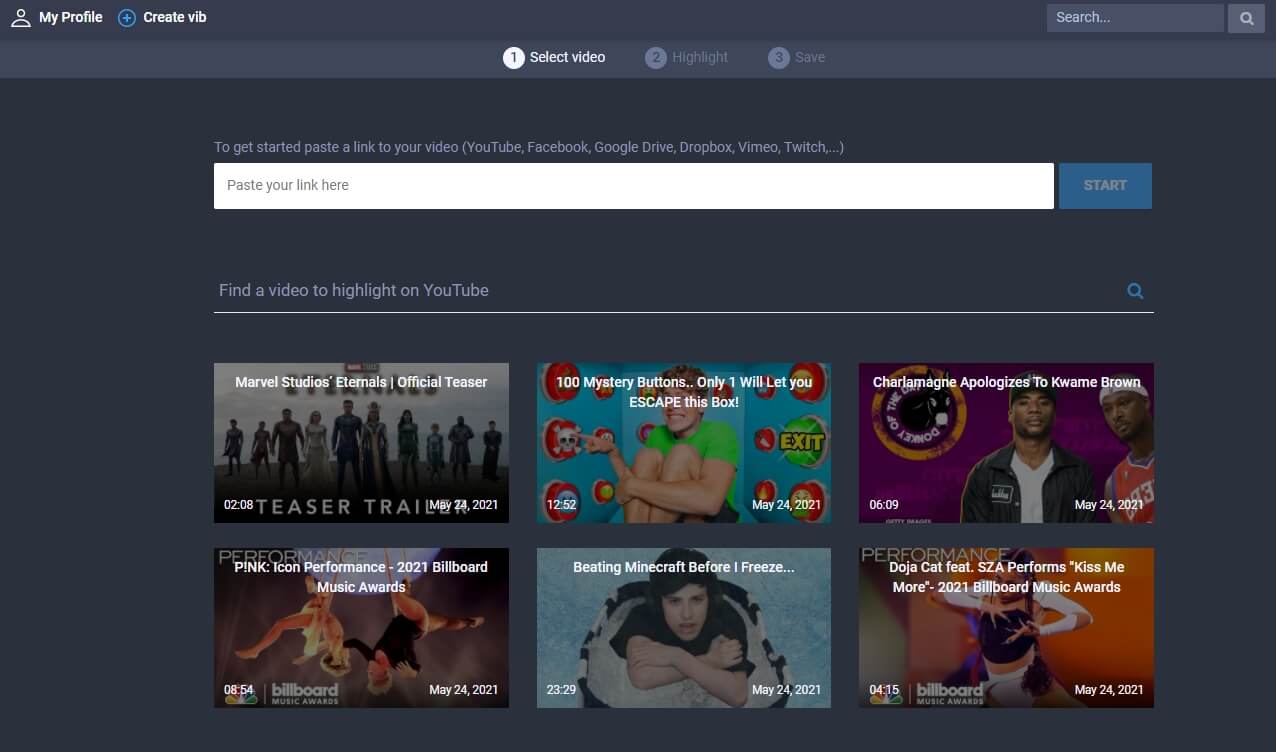
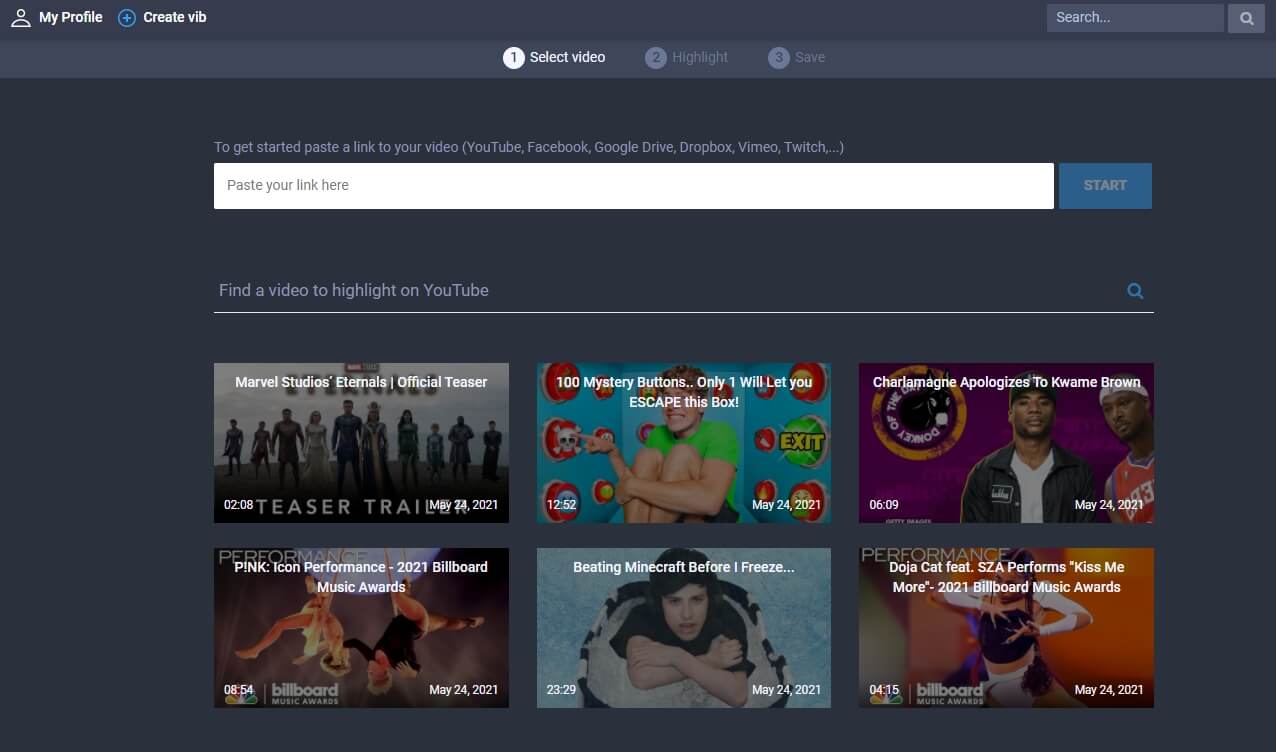
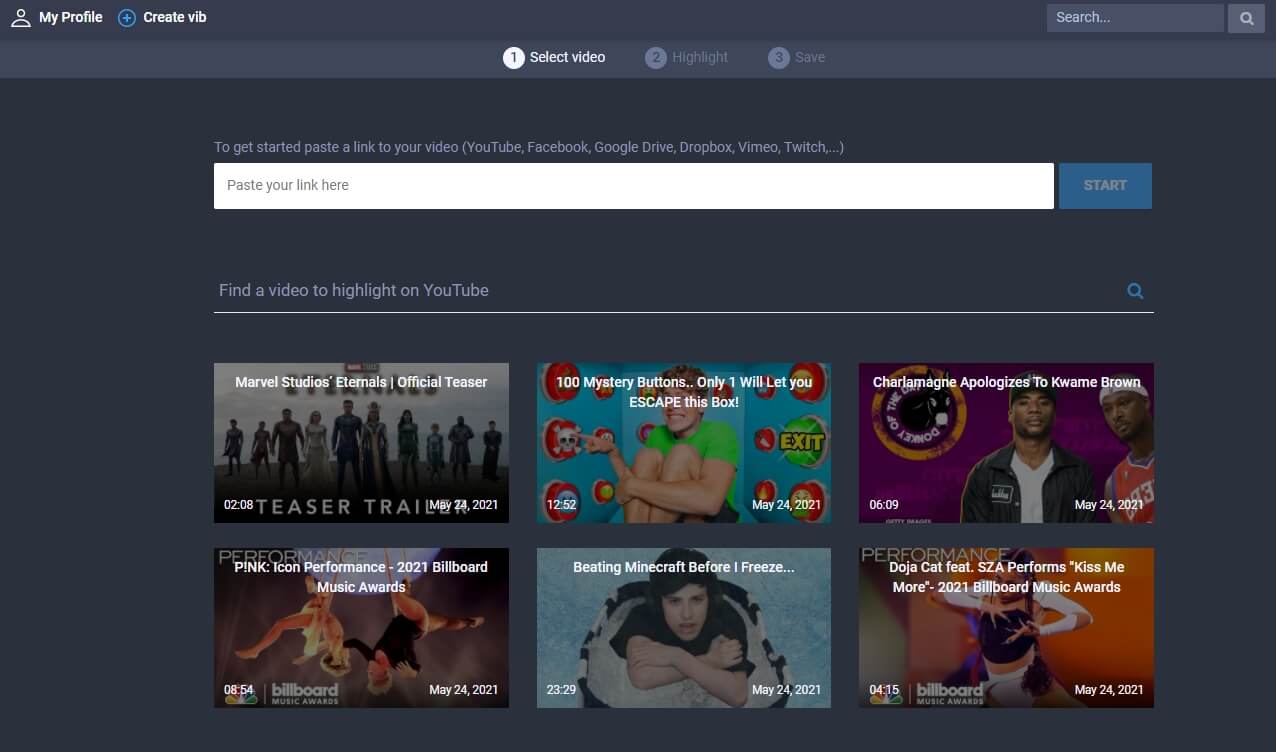
- Once signed in, go to Create vib at the top left corner and then paste the URL of the YouTube video you would like to share and then click on the Start button.

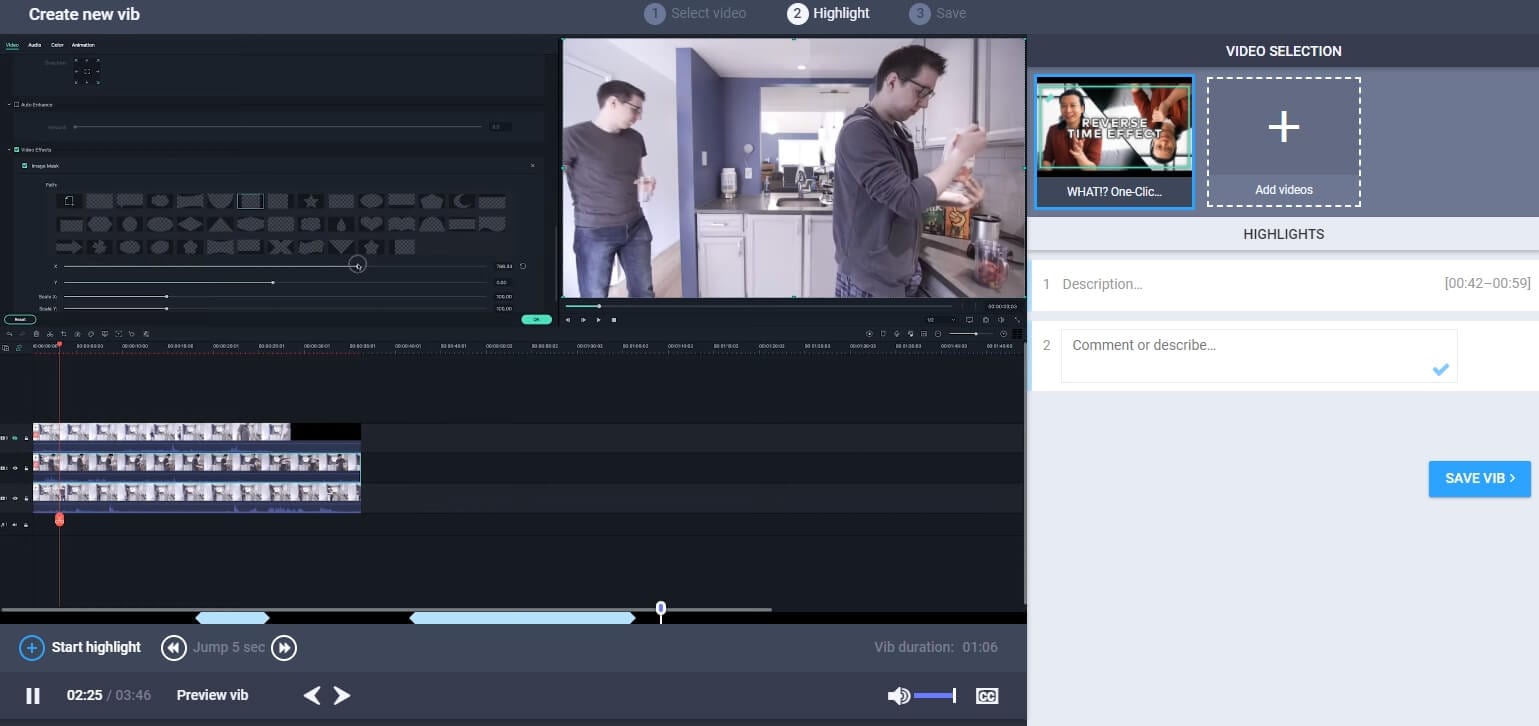
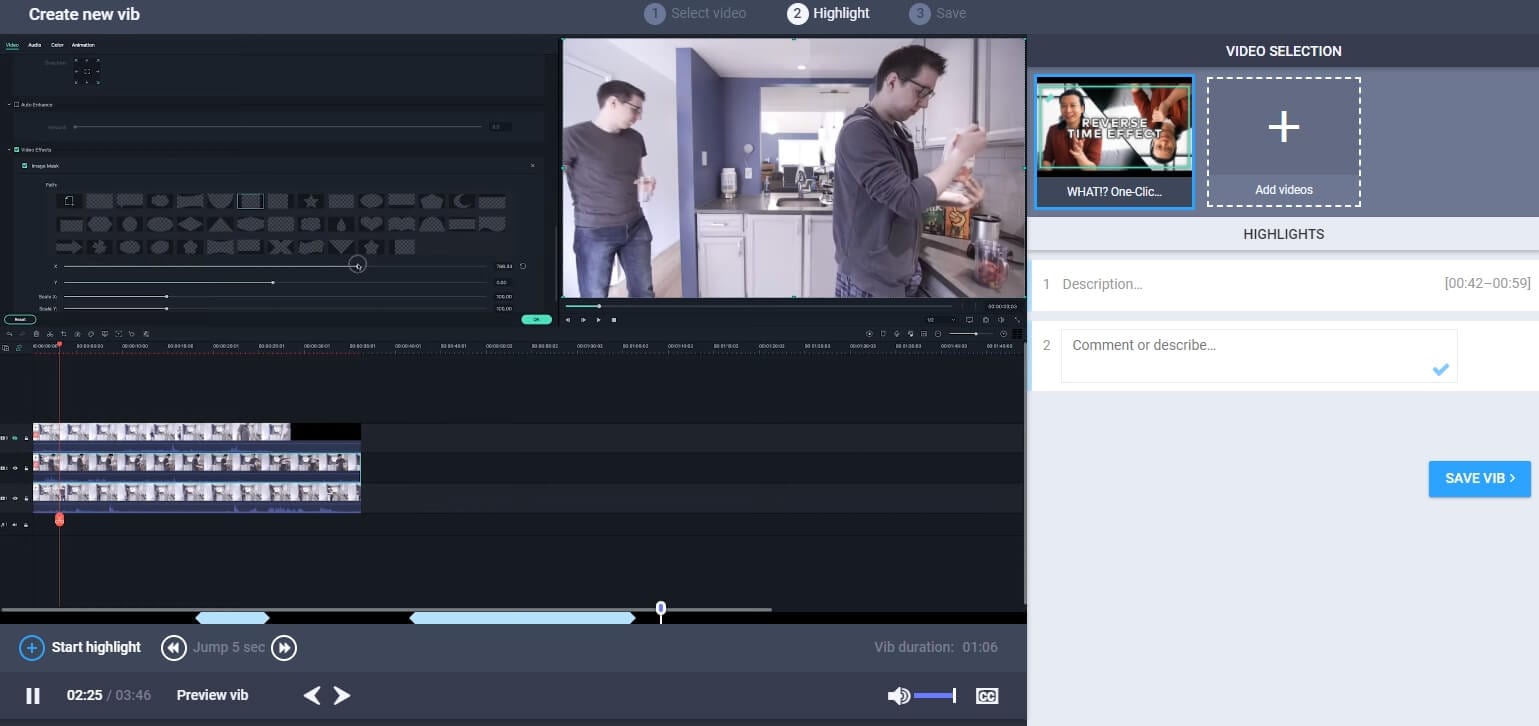
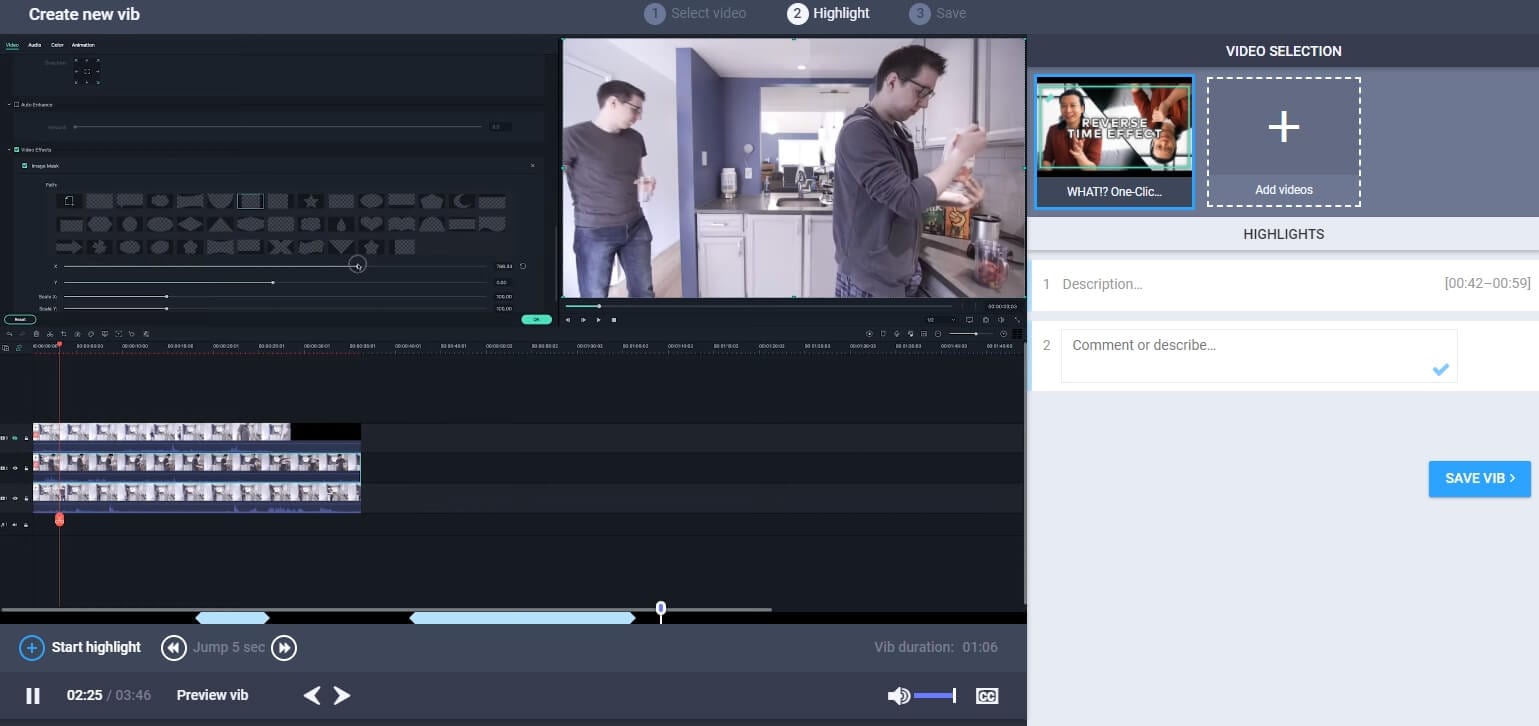
- Your video will load in the Vibby editor, now click on Highlight the parts to share.
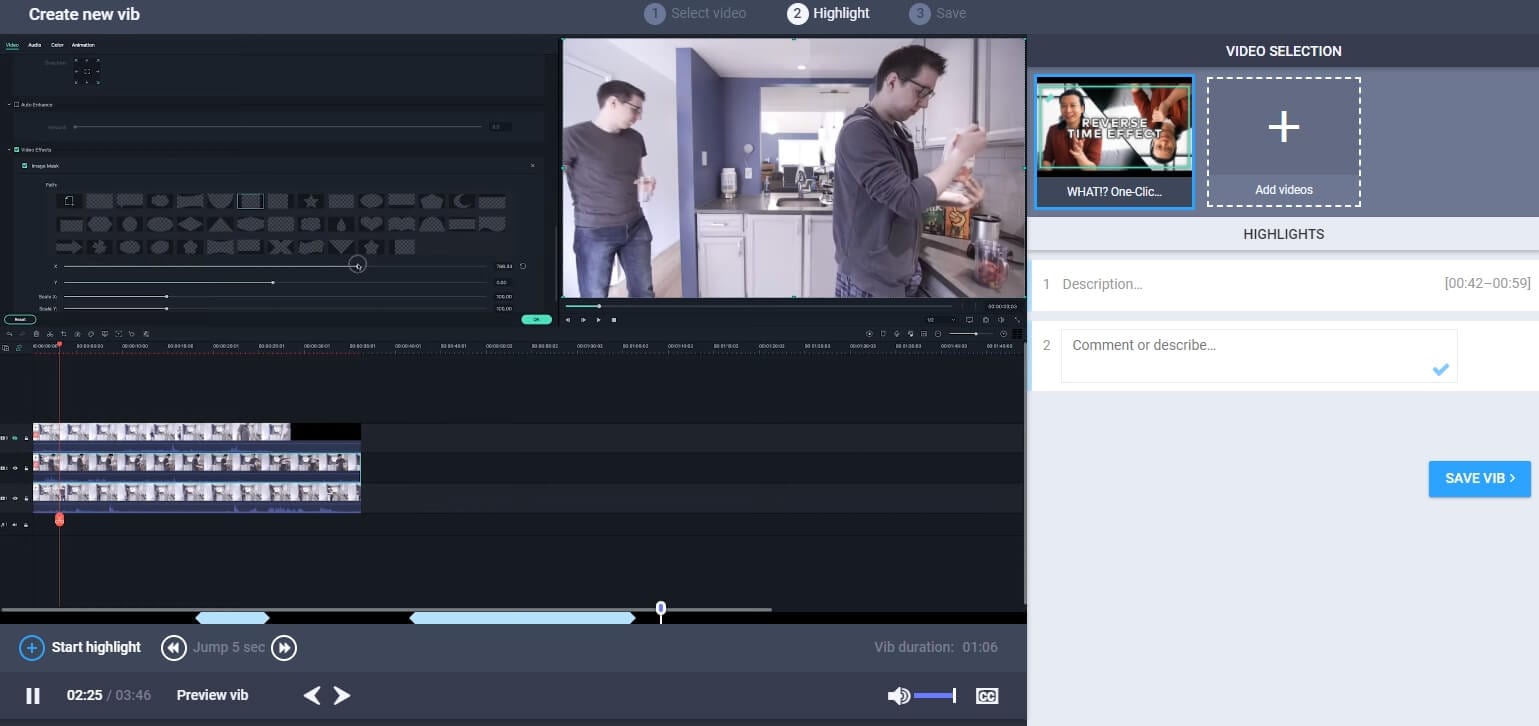
- Here you will see the Start highlight button, jump 5-sec option, option to switch between HD and SD video quality, and volume control button. Navigate to the part you want to share and click on Start highlight.

- When you reach the end of the part, click on Finish highlight. Repeat the process to highlight multiple parts of the video. All the highlighted parts will appear in a list on the right side of the screen.
- Add a description to each part and format it, you have the option to preview before hitting the Save vib button.
- Name the vib and assign a category and then publish it to Vibby or make it a private vib.
- You get a dedicated link to your vib with the ability to embed it on your website or blog.
In this way, you can share the highlights of the YouTube video or Vimeo video easily.
Part 4: How to Get YouTube Timestamp Link on iPhone and Android?
Linking to specific YouTube Timestamp Link is straightforward on both iPhone and Android.
- Go to YouTube and select the video you want to share.
- Move through the progress bar of the video to reach the key part and click on the Share button.
- A pop-up menu appears, highlight the URL and click on the Copy button.
- Paste the URL and manually add the Timestamp using the steps mentioned in add a Timestamp manually.
Part 5: Is Timestamp Beneficial for your Video?
Timestamping your YouTube videos may decrease the watch time, but it enhances the user experience, and they want to see more of your videos. Apart from this, adding Timestamps to your videos make your videos discoverable through Google search. YouTube and Google will reward you for the videos in form of a high search engine ranking.
Bonus: How to Add YouTube Timestamp Link in YouTube Video Description
Adding a YouTube Timestamp link in your video description is easy. Here are the steps to do so.
- Go to your YouTube channel and select the video you want to add Timestamp to and then navigate to the description below it.
- Edit the description by clicking on the Edit Video button.
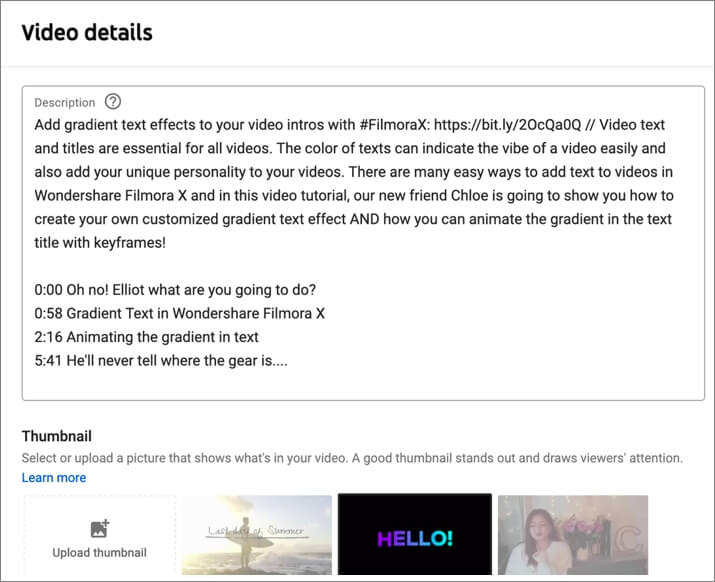
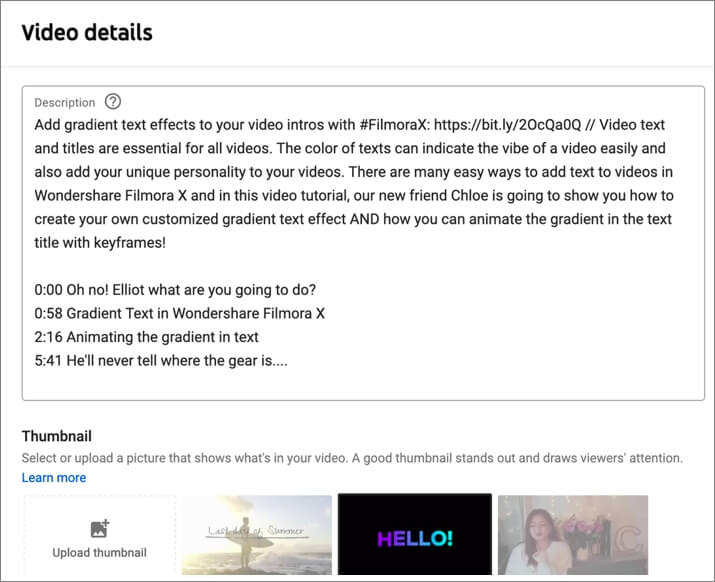
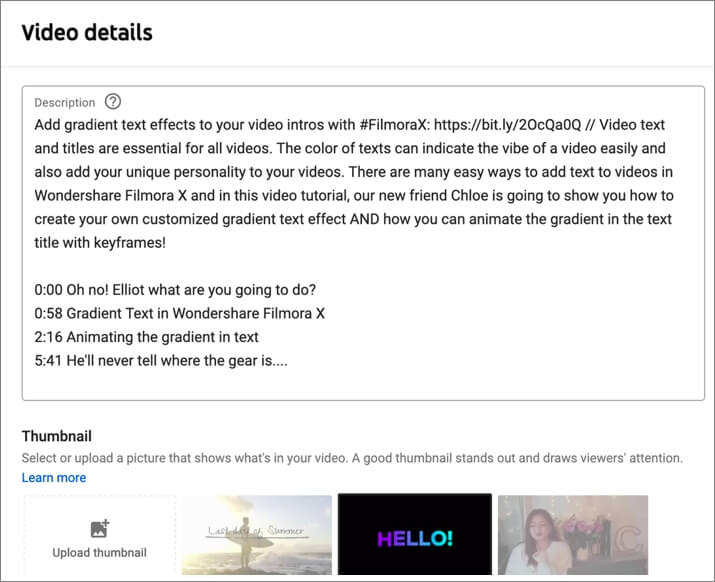
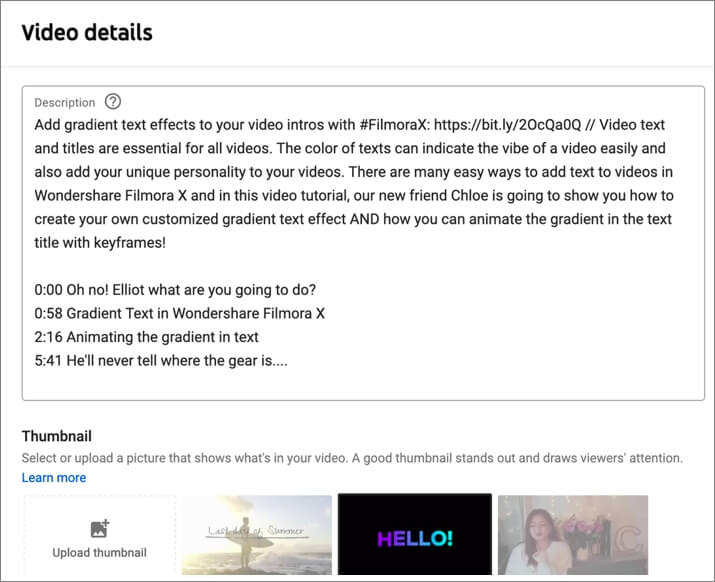
- You are redirected to the Video Details page. Here write 0:00 at the first part of the timecode, and then continue with the time of the key part of the video you want to add the Timestamp to in 2:40 format. You can add more Timestamp as well and then click on the Save button.

- Reload the video page and you will see auto-generated Timestamp Links at the specific time you provided in the description.
Note: You need to add at least three timestamps which are 10 seconds or longer in order to add timestamps successfully.
Conclusion
As much as possible YouTubers want to make videos short and to the point. However, if a video needs to be longer, you can still help users navigate through to find what is important to them by adding Timestamp to YouTube link or Timestamp the YouTube descriptions. This can help your viewers jump straight to the interesting part in the video, rather than viewing the entire video saving their time and boost user experience.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
It is a well-known fact that internet users have a short interest span, about just eight seconds. This attention span applies to all internet platforms including YouTube. YouTube is the second largest and most visited search engine after Google. It provides users with information through engaging and eye-catchy videos. However, certain videos are longer where only a particular section of the video holds the important information. Viewers tend to skip the long videos and if you do not want this to happen to you, you can link to that specific part on your video adding value for your channel viewers with a link known as the YouTube Timestamp link.
When you have a Timestamp link on your video, you can help your viewers directly reach the specific time in the video. This helps avoid the viewers from losing interest or to search for the key part in your video themselves.
Here in this article, we will explain Timestamp links, how to add Timestamp to YouTube video links, and what are the benefits of Timestamp.
- Part 1: YouTube Timestamp Links Introduction
- Part 2: Adding a Timestamp to YouTube Video Link on Desktop
- Part 3: How to Share Specific Parts of YouTube Video
- part 4: Getting YouTube Timestamp Link on Mobile
- Part 5: FAQ About YouTube Timestamps
Part 1: What is YouTube Timestamp Links
In this fast-paced world where viewers have limited time at hand, YouTube Timestamp links are extremely helpful. These links are anchor text or video hyperlinks found either in the description beneath the video or at the video link end.

The Timestamps links allow you to put a link to a key moment in your YouTube video allowing the viewers and subscribers to view the video at the precise time specified. Your YouTube video maybe half an hour long or maybe your users do not have the time now or forget to later watch your video, but when you add Timestamp to the YouTube link, you provide them ways to get to the content quickly enhancing the user experience.
In addition to this, you can even provide a reference in minutes and hours where necessary. The YouTube Timestamp link acts as a guide that directs viewers to the part of the video, which is most relevant to them without having to watch the entire video.
Part 2: How to Add a Timestamp to YouTube Video Link on Desktop?
In the following section, I will show you how to add timestamp to YouTube video link in several ways.
Use YouTube’s Share Feature
Using YouTube’s share feature is the simplest way to add Timestamp to YouTube videos. Here are easy steps to follow to do this.
- Open the YouTube video on your desktop that you want to share.
- Play the video or navigate the timeline and stop at the key moment you wish to apply the timestamp to.
- Now click on the Share button, a pop-up will appear. Under the URL, you will see a small box indicating Start at. The Timestamp is generated automatically, but you can adjust it.

- Copy the updated URL with Timestamp to share the video or click on the social sharing icons to do so.
- When your viewers click on this URL, the video will begin at the specified Timestamp.
Use the Browser URL to add Timestamp manually
You can add Timestamp manually as well. Follow the step-by-step guide below to add a Timestamp manually.
- Open your YouTube video in a browser on your desktop and then find the URL in the browser’s address bar.
- Enter the specific time you want the viewers to watch the video from at the end of the video URL.
You can add time manually in two ways depending on the URL.
?t=As or
&t=As
“youtu.be/” Format
If your YouTube video link is a youtu.be format, then just add ?t=As at the end of the video link. The A denotes the seconds at which you want the viewer to watch your video. The time can also be specified in minutes and seconds and when you want to do that just add ?t=AmBs. For instance, ?t=2m40s.
“youtube.com/” Format
When your YouTube video link has a youtube.com format, the adjustment starts with an ampersand. &t=As or &t=AmBs is what you can use. If you are looking to add the Timestamp at 2m40s, just add “&t=2m40s at the end of the video URL.
Whenever anybody uses the URL with Timestamp, the video will start from the specified time.
However, when adding a Timestamp manually, always leave include whole numbers. For example, if the time starts at 4m, use 4 and not 04.
Copy video URL at current time
You can use YouTube’s built-in feature to share the key parts of your YouTube video. Follow the steps here.
- Visit YouTube and open the video you want to add Timestamp link to.
- Play the video or navigate the timeline to reach the specific part you like to use in Timestamp.
- Now either press Ctrl + click or right-click anywhere on the video. A pop-up opens where you can see various texts, click on the Copy video URL at current time and share the link.

- Anyone who clicks on this link will be instantly transported to the exact segment of your YouTube video.
Part 3: How to Share Specific Parts of Videos with Vibby and Get YouTube Link with Timestamp
The above-mentioned methods to add and send YouTube link with timestamp are quick and easy, but they have a few limitations. If you need more control and share highlighted parts of YouTube video without cutting the video, you need to use a third-party tool known as Vibby.
Vibby allows you to not only share specific parts of videos from YouTube but other platforms as well like Vimeo and Twitch. With the tool, you can clip multiple sections of the video and share them with others.
- To get started, signup either with mail, Google, Twitter, Facebook, or Twitch account.
- Once signed in, go to Create vib at the top left corner and then paste the URL of the YouTube video you would like to share and then click on the Start button.

- Your video will load in the Vibby editor, now click on Highlight the parts to share.
- Here you will see the Start highlight button, jump 5-sec option, option to switch between HD and SD video quality, and volume control button. Navigate to the part you want to share and click on Start highlight.

- When you reach the end of the part, click on Finish highlight. Repeat the process to highlight multiple parts of the video. All the highlighted parts will appear in a list on the right side of the screen.
- Add a description to each part and format it, you have the option to preview before hitting the Save vib button.
- Name the vib and assign a category and then publish it to Vibby or make it a private vib.
- You get a dedicated link to your vib with the ability to embed it on your website or blog.
In this way, you can share the highlights of the YouTube video or Vimeo video easily.
Part 4: How to Get YouTube Timestamp Link on iPhone and Android?
Linking to specific YouTube Timestamp Link is straightforward on both iPhone and Android.
- Go to YouTube and select the video you want to share.
- Move through the progress bar of the video to reach the key part and click on the Share button.
- A pop-up menu appears, highlight the URL and click on the Copy button.
- Paste the URL and manually add the Timestamp using the steps mentioned in add a Timestamp manually.
Part 5: Is Timestamp Beneficial for your Video?
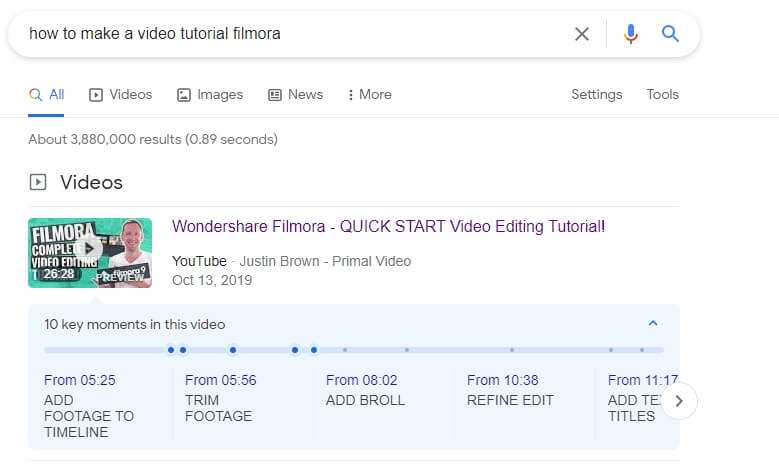
Timestamping your YouTube videos may decrease the watch time, but it enhances the user experience, and they want to see more of your videos. Apart from this, adding Timestamps to your videos make your videos discoverable through Google search. YouTube and Google will reward you for the videos in form of a high search engine ranking.
Bonus: How to Add YouTube Timestamp Link in YouTube Video Description
Adding a YouTube Timestamp link in your video description is easy. Here are the steps to do so.
- Go to your YouTube channel and select the video you want to add Timestamp to and then navigate to the description below it.
- Edit the description by clicking on the Edit Video button.
- You are redirected to the Video Details page. Here write 0:00 at the first part of the timecode, and then continue with the time of the key part of the video you want to add the Timestamp to in 2:40 format. You can add more Timestamp as well and then click on the Save button.

- Reload the video page and you will see auto-generated Timestamp Links at the specific time you provided in the description.
Note: You need to add at least three timestamps which are 10 seconds or longer in order to add timestamps successfully.
Conclusion
As much as possible YouTubers want to make videos short and to the point. However, if a video needs to be longer, you can still help users navigate through to find what is important to them by adding Timestamp to YouTube link or Timestamp the YouTube descriptions. This can help your viewers jump straight to the interesting part in the video, rather than viewing the entire video saving their time and boost user experience.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
It is a well-known fact that internet users have a short interest span, about just eight seconds. This attention span applies to all internet platforms including YouTube. YouTube is the second largest and most visited search engine after Google. It provides users with information through engaging and eye-catchy videos. However, certain videos are longer where only a particular section of the video holds the important information. Viewers tend to skip the long videos and if you do not want this to happen to you, you can link to that specific part on your video adding value for your channel viewers with a link known as the YouTube Timestamp link.
When you have a Timestamp link on your video, you can help your viewers directly reach the specific time in the video. This helps avoid the viewers from losing interest or to search for the key part in your video themselves.
Here in this article, we will explain Timestamp links, how to add Timestamp to YouTube video links, and what are the benefits of Timestamp.
- Part 1: YouTube Timestamp Links Introduction
- Part 2: Adding a Timestamp to YouTube Video Link on Desktop
- Part 3: How to Share Specific Parts of YouTube Video
- part 4: Getting YouTube Timestamp Link on Mobile
- Part 5: FAQ About YouTube Timestamps
Part 1: What is YouTube Timestamp Links
In this fast-paced world where viewers have limited time at hand, YouTube Timestamp links are extremely helpful. These links are anchor text or video hyperlinks found either in the description beneath the video or at the video link end.

The Timestamps links allow you to put a link to a key moment in your YouTube video allowing the viewers and subscribers to view the video at the precise time specified. Your YouTube video maybe half an hour long or maybe your users do not have the time now or forget to later watch your video, but when you add Timestamp to the YouTube link, you provide them ways to get to the content quickly enhancing the user experience.
In addition to this, you can even provide a reference in minutes and hours where necessary. The YouTube Timestamp link acts as a guide that directs viewers to the part of the video, which is most relevant to them without having to watch the entire video.
Part 2: How to Add a Timestamp to YouTube Video Link on Desktop?
In the following section, I will show you how to add timestamp to YouTube video link in several ways.
Use YouTube’s Share Feature
Using YouTube’s share feature is the simplest way to add Timestamp to YouTube videos. Here are easy steps to follow to do this.
- Open the YouTube video on your desktop that you want to share.
- Play the video or navigate the timeline and stop at the key moment you wish to apply the timestamp to.
- Now click on the Share button, a pop-up will appear. Under the URL, you will see a small box indicating Start at. The Timestamp is generated automatically, but you can adjust it.

- Copy the updated URL with Timestamp to share the video or click on the social sharing icons to do so.
- When your viewers click on this URL, the video will begin at the specified Timestamp.
Use the Browser URL to add Timestamp manually
You can add Timestamp manually as well. Follow the step-by-step guide below to add a Timestamp manually.
- Open your YouTube video in a browser on your desktop and then find the URL in the browser’s address bar.
- Enter the specific time you want the viewers to watch the video from at the end of the video URL.
You can add time manually in two ways depending on the URL.
?t=As or
&t=As
“youtu.be/” Format
If your YouTube video link is a youtu.be format, then just add ?t=As at the end of the video link. The A denotes the seconds at which you want the viewer to watch your video. The time can also be specified in minutes and seconds and when you want to do that just add ?t=AmBs. For instance, ?t=2m40s.
“youtube.com/” Format
When your YouTube video link has a youtube.com format, the adjustment starts with an ampersand. &t=As or &t=AmBs is what you can use. If you are looking to add the Timestamp at 2m40s, just add “&t=2m40s at the end of the video URL.
Whenever anybody uses the URL with Timestamp, the video will start from the specified time.
However, when adding a Timestamp manually, always leave include whole numbers. For example, if the time starts at 4m, use 4 and not 04.
Copy video URL at current time
You can use YouTube’s built-in feature to share the key parts of your YouTube video. Follow the steps here.
- Visit YouTube and open the video you want to add Timestamp link to.
- Play the video or navigate the timeline to reach the specific part you like to use in Timestamp.
- Now either press Ctrl + click or right-click anywhere on the video. A pop-up opens where you can see various texts, click on the Copy video URL at current time and share the link.

- Anyone who clicks on this link will be instantly transported to the exact segment of your YouTube video.
Part 3: How to Share Specific Parts of Videos with Vibby and Get YouTube Link with Timestamp
The above-mentioned methods to add and send YouTube link with timestamp are quick and easy, but they have a few limitations. If you need more control and share highlighted parts of YouTube video without cutting the video, you need to use a third-party tool known as Vibby.
Vibby allows you to not only share specific parts of videos from YouTube but other platforms as well like Vimeo and Twitch. With the tool, you can clip multiple sections of the video and share them with others.
- To get started, signup either with mail, Google, Twitter, Facebook, or Twitch account.
- Once signed in, go to Create vib at the top left corner and then paste the URL of the YouTube video you would like to share and then click on the Start button.

- Your video will load in the Vibby editor, now click on Highlight the parts to share.
- Here you will see the Start highlight button, jump 5-sec option, option to switch between HD and SD video quality, and volume control button. Navigate to the part you want to share and click on Start highlight.

- When you reach the end of the part, click on Finish highlight. Repeat the process to highlight multiple parts of the video. All the highlighted parts will appear in a list on the right side of the screen.
- Add a description to each part and format it, you have the option to preview before hitting the Save vib button.
- Name the vib and assign a category and then publish it to Vibby or make it a private vib.
- You get a dedicated link to your vib with the ability to embed it on your website or blog.
In this way, you can share the highlights of the YouTube video or Vimeo video easily.
Part 4: How to Get YouTube Timestamp Link on iPhone and Android?
Linking to specific YouTube Timestamp Link is straightforward on both iPhone and Android.
- Go to YouTube and select the video you want to share.
- Move through the progress bar of the video to reach the key part and click on the Share button.
- A pop-up menu appears, highlight the URL and click on the Copy button.
- Paste the URL and manually add the Timestamp using the steps mentioned in add a Timestamp manually.
Part 5: Is Timestamp Beneficial for your Video?
Timestamping your YouTube videos may decrease the watch time, but it enhances the user experience, and they want to see more of your videos. Apart from this, adding Timestamps to your videos make your videos discoverable through Google search. YouTube and Google will reward you for the videos in form of a high search engine ranking.
Bonus: How to Add YouTube Timestamp Link in YouTube Video Description
Adding a YouTube Timestamp link in your video description is easy. Here are the steps to do so.
- Go to your YouTube channel and select the video you want to add Timestamp to and then navigate to the description below it.
- Edit the description by clicking on the Edit Video button.
- You are redirected to the Video Details page. Here write 0:00 at the first part of the timecode, and then continue with the time of the key part of the video you want to add the Timestamp to in 2:40 format. You can add more Timestamp as well and then click on the Save button.

- Reload the video page and you will see auto-generated Timestamp Links at the specific time you provided in the description.
Note: You need to add at least three timestamps which are 10 seconds or longer in order to add timestamps successfully.
Conclusion
As much as possible YouTubers want to make videos short and to the point. However, if a video needs to be longer, you can still help users navigate through to find what is important to them by adding Timestamp to YouTube link or Timestamp the YouTube descriptions. This can help your viewers jump straight to the interesting part in the video, rather than viewing the entire video saving their time and boost user experience.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
It is a well-known fact that internet users have a short interest span, about just eight seconds. This attention span applies to all internet platforms including YouTube. YouTube is the second largest and most visited search engine after Google. It provides users with information through engaging and eye-catchy videos. However, certain videos are longer where only a particular section of the video holds the important information. Viewers tend to skip the long videos and if you do not want this to happen to you, you can link to that specific part on your video adding value for your channel viewers with a link known as the YouTube Timestamp link.
When you have a Timestamp link on your video, you can help your viewers directly reach the specific time in the video. This helps avoid the viewers from losing interest or to search for the key part in your video themselves.
Here in this article, we will explain Timestamp links, how to add Timestamp to YouTube video links, and what are the benefits of Timestamp.
- Part 1: YouTube Timestamp Links Introduction
- Part 2: Adding a Timestamp to YouTube Video Link on Desktop
- Part 3: How to Share Specific Parts of YouTube Video
- part 4: Getting YouTube Timestamp Link on Mobile
- Part 5: FAQ About YouTube Timestamps
Part 1: What is YouTube Timestamp Links
In this fast-paced world where viewers have limited time at hand, YouTube Timestamp links are extremely helpful. These links are anchor text or video hyperlinks found either in the description beneath the video or at the video link end.

The Timestamps links allow you to put a link to a key moment in your YouTube video allowing the viewers and subscribers to view the video at the precise time specified. Your YouTube video maybe half an hour long or maybe your users do not have the time now or forget to later watch your video, but when you add Timestamp to the YouTube link, you provide them ways to get to the content quickly enhancing the user experience.
In addition to this, you can even provide a reference in minutes and hours where necessary. The YouTube Timestamp link acts as a guide that directs viewers to the part of the video, which is most relevant to them without having to watch the entire video.
Part 2: How to Add a Timestamp to YouTube Video Link on Desktop?
In the following section, I will show you how to add timestamp to YouTube video link in several ways.
Use YouTube’s Share Feature
Using YouTube’s share feature is the simplest way to add Timestamp to YouTube videos. Here are easy steps to follow to do this.
- Open the YouTube video on your desktop that you want to share.
- Play the video or navigate the timeline and stop at the key moment you wish to apply the timestamp to.
- Now click on the Share button, a pop-up will appear. Under the URL, you will see a small box indicating Start at. The Timestamp is generated automatically, but you can adjust it.

- Copy the updated URL with Timestamp to share the video or click on the social sharing icons to do so.
- When your viewers click on this URL, the video will begin at the specified Timestamp.
Use the Browser URL to add Timestamp manually
You can add Timestamp manually as well. Follow the step-by-step guide below to add a Timestamp manually.
- Open your YouTube video in a browser on your desktop and then find the URL in the browser’s address bar.
- Enter the specific time you want the viewers to watch the video from at the end of the video URL.
You can add time manually in two ways depending on the URL.
?t=As or
&t=As
“youtu.be/” Format
If your YouTube video link is a youtu.be format, then just add ?t=As at the end of the video link. The A denotes the seconds at which you want the viewer to watch your video. The time can also be specified in minutes and seconds and when you want to do that just add ?t=AmBs. For instance, ?t=2m40s.
“youtube.com/” Format
When your YouTube video link has a youtube.com format, the adjustment starts with an ampersand. &t=As or &t=AmBs is what you can use. If you are looking to add the Timestamp at 2m40s, just add “&t=2m40s at the end of the video URL.
Whenever anybody uses the URL with Timestamp, the video will start from the specified time.
However, when adding a Timestamp manually, always leave include whole numbers. For example, if the time starts at 4m, use 4 and not 04.
Copy video URL at current time
You can use YouTube’s built-in feature to share the key parts of your YouTube video. Follow the steps here.
- Visit YouTube and open the video you want to add Timestamp link to.
- Play the video or navigate the timeline to reach the specific part you like to use in Timestamp.
- Now either press Ctrl + click or right-click anywhere on the video. A pop-up opens where you can see various texts, click on the Copy video URL at current time and share the link.

- Anyone who clicks on this link will be instantly transported to the exact segment of your YouTube video.
Part 3: How to Share Specific Parts of Videos with Vibby and Get YouTube Link with Timestamp
The above-mentioned methods to add and send YouTube link with timestamp are quick and easy, but they have a few limitations. If you need more control and share highlighted parts of YouTube video without cutting the video, you need to use a third-party tool known as Vibby.
Vibby allows you to not only share specific parts of videos from YouTube but other platforms as well like Vimeo and Twitch. With the tool, you can clip multiple sections of the video and share them with others.
- To get started, signup either with mail, Google, Twitter, Facebook, or Twitch account.
- Once signed in, go to Create vib at the top left corner and then paste the URL of the YouTube video you would like to share and then click on the Start button.

- Your video will load in the Vibby editor, now click on Highlight the parts to share.
- Here you will see the Start highlight button, jump 5-sec option, option to switch between HD and SD video quality, and volume control button. Navigate to the part you want to share and click on Start highlight.

- When you reach the end of the part, click on Finish highlight. Repeat the process to highlight multiple parts of the video. All the highlighted parts will appear in a list on the right side of the screen.
- Add a description to each part and format it, you have the option to preview before hitting the Save vib button.
- Name the vib and assign a category and then publish it to Vibby or make it a private vib.
- You get a dedicated link to your vib with the ability to embed it on your website or blog.
In this way, you can share the highlights of the YouTube video or Vimeo video easily.
Part 4: How to Get YouTube Timestamp Link on iPhone and Android?
Linking to specific YouTube Timestamp Link is straightforward on both iPhone and Android.
- Go to YouTube and select the video you want to share.
- Move through the progress bar of the video to reach the key part and click on the Share button.
- A pop-up menu appears, highlight the URL and click on the Copy button.
- Paste the URL and manually add the Timestamp using the steps mentioned in add a Timestamp manually.
Part 5: Is Timestamp Beneficial for your Video?
Timestamping your YouTube videos may decrease the watch time, but it enhances the user experience, and they want to see more of your videos. Apart from this, adding Timestamps to your videos make your videos discoverable through Google search. YouTube and Google will reward you for the videos in form of a high search engine ranking.
Bonus: How to Add YouTube Timestamp Link in YouTube Video Description
Adding a YouTube Timestamp link in your video description is easy. Here are the steps to do so.
- Go to your YouTube channel and select the video you want to add Timestamp to and then navigate to the description below it.
- Edit the description by clicking on the Edit Video button.
- You are redirected to the Video Details page. Here write 0:00 at the first part of the timecode, and then continue with the time of the key part of the video you want to add the Timestamp to in 2:40 format. You can add more Timestamp as well and then click on the Save button.

- Reload the video page and you will see auto-generated Timestamp Links at the specific time you provided in the description.
Note: You need to add at least three timestamps which are 10 seconds or longer in order to add timestamps successfully.
Conclusion
As much as possible YouTubers want to make videos short and to the point. However, if a video needs to be longer, you can still help users navigate through to find what is important to them by adding Timestamp to YouTube link or Timestamp the YouTube descriptions. This can help your viewers jump straight to the interesting part in the video, rather than viewing the entire video saving their time and boost user experience.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
- Title: "In 2024, Make YT Previews Shine With Splashy Neon Border"
- Author: Thomas
- Created at : 2024-05-31 12:38:31
- Updated at : 2024-06-01 12:38:31
- Link: https://youtube-help.techidaily.com/in-2024-make-yt-previews-shine-with-splashy-neon-border/
- License: This work is licensed under CC BY-NC-SA 4.0.

